Cum se schimbă tema în VS Code
Visual Studio Code transformă editarea și scrierea de coduri noi într-o experiență distractivă, fără probleme. Tema întunecată implicită a VS Code a fost concepută pentru a fi mai ușoară pentru ochi decât un fundal obișnuit dur, alb, care poate provoca oboseală după ore lungi de muncă. Dar dacă nu vă plac cu adevărat culorile închise de pe ecran în timp ce lucrați?

Avantajul designului modular al VS Code este că aveți o libertate extraordinară în a schimba tema întunecată inițială, cu o mulțime de opțiuni de personalizare diferite, care acoperă gama de culori a ecranului, fonturi și chiar aspectul terminalului integrat al VS Code.
Acest articol vă va spune tot ce trebuie să știți despre schimbarea temelor în VS Code.
Cum se schimbă tema în VS Code
Schimbarea temei generale în VS Code este rapidă și ușoară. Iată ce trebuie să faci:
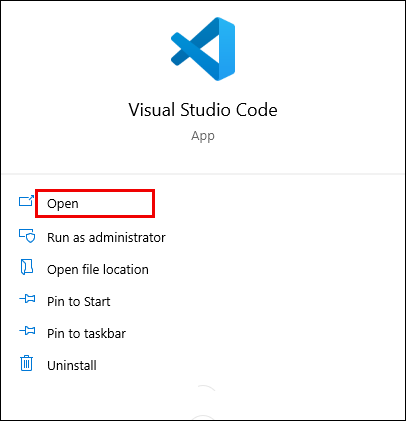
- Deschideți VS Code.

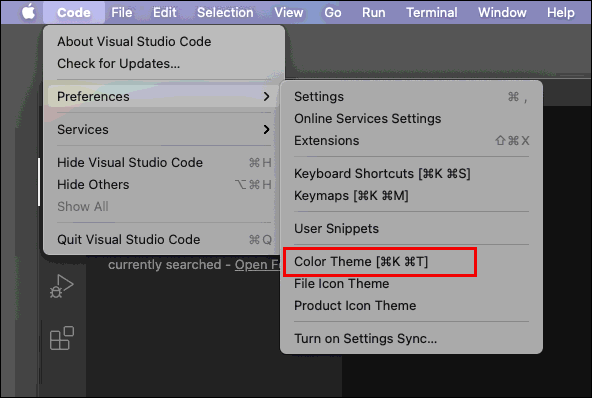
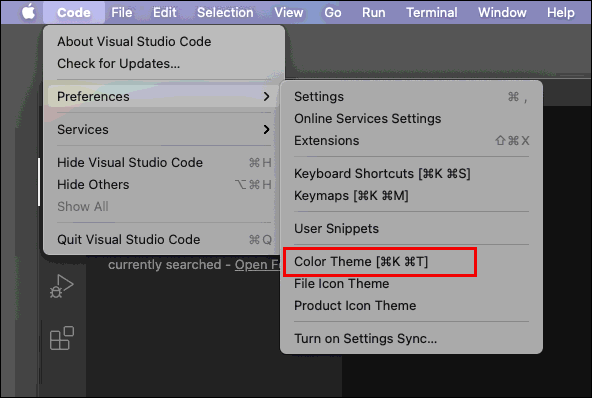
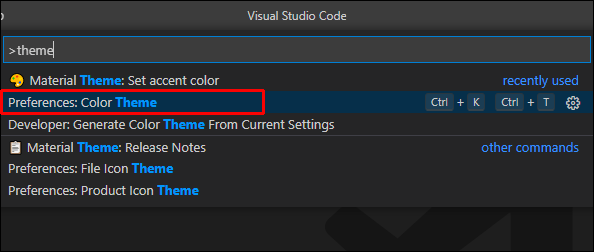
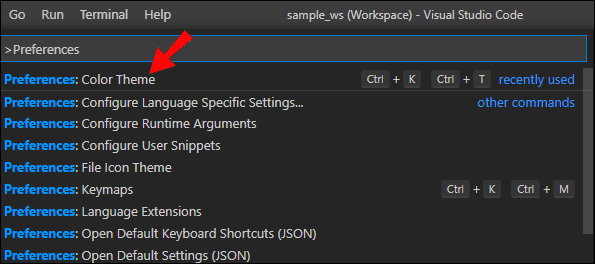
- Selectați „Fișier” („Cod” pe macOS), selectați „Preferințe”, apoi alegeți „Temă de culoare”.

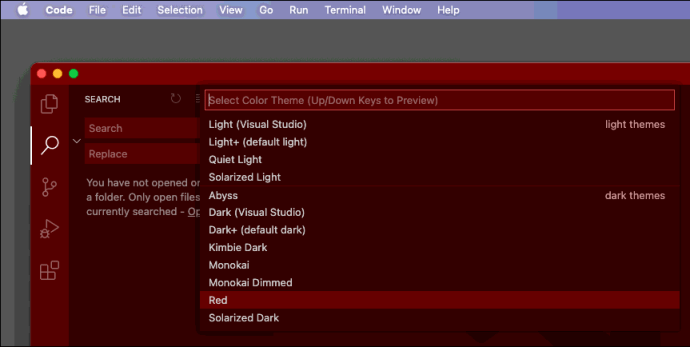
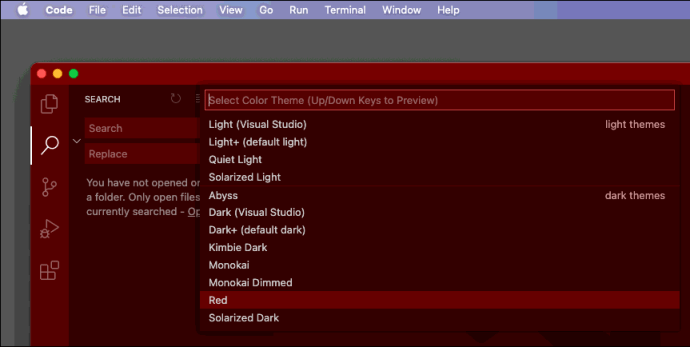
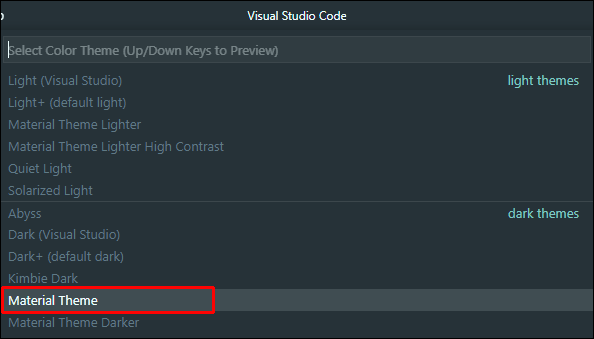
- VS Code vă va arăta o selecție de teme pre-construite din care să alegeți într-un meniu drop-down.

- Folosiți tastele cursorului pentru a previzualiza cum arată fiecare temă direct pe ecran.

- Apăsați „Enter” în timp ce selectați pentru a alege tema de utilizat.

Schimbarea temei cu una diferită preconfigurată ar putea fi primul lucru pe care îl faceți când deschideți VS Code pentru prima dată. Codarea poate dura mult timp, așa că este benefic să folosiți o temă cu care vă simțiți confortabil și care nu vă rănește ochii în timp ce lucrați.
Cum să vă schimbați tema terminalului în VS Code
Dacă doriți să rămâneți la mai multe opțiuni preconfigurate pentru culoarea și tema terminalului, procesul este același cu schimbarea temei generale. Toate temele integrate includ opțiuni pentru a schimba aspectul terminalului, dar nu îl puteți separa de celelalte părți ale temei în sine din meniul principal.
Înainte de a utiliza pașii menționați mai sus pentru a schimba tema, deschideți consola terminalului (Ctrl + Shift + P) pentru a previzualiza modificările aduse terminalului. Unele teme nu aduc modificări terminalului, în timp ce altele îl pot schimba drastic. În plus, nici folosirea unei teme care îți place moderat nu este bună, deoarece s-ar putea să te trezești folosind terminalul mai mult decât ai crezut inițial.
Cu toate acestea, există câteva soluții care vă vor permite să schimbați tema terminalului, pe care o vom acoperi în secțiunile de mai jos.
Cum se schimbă tema materialului în VS Code
Caracteristica principală a VS Code este supraabundența de extensii interesante pentru a vă personaliza experiența de codare și pentru a aduce mai multe funcționalități editorului de text. Una dintre astfel de extensii este Material Theme, una dintre cele mai populare de acest gen din VS Code Marketplace.

Tema Material are o mulțime de avantaje față de modelele pre-personalizate, dar unii utilizatori ar putea găsi lipsă. Manualul de utilizare pentru această extensie include câteva sfaturi despre cum să faceți modificări suplimentare pentru a se potrivi nevoilor dvs. Iată cum puteți schimba tema generală în Tema Material:
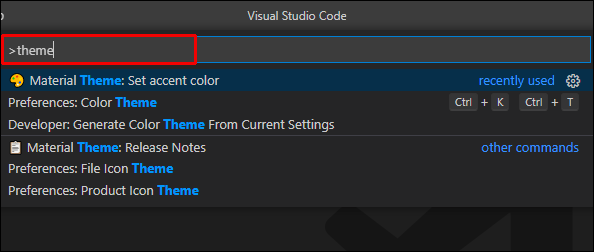
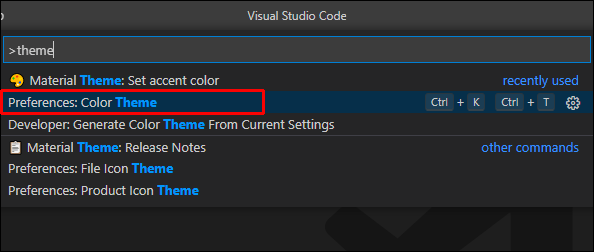
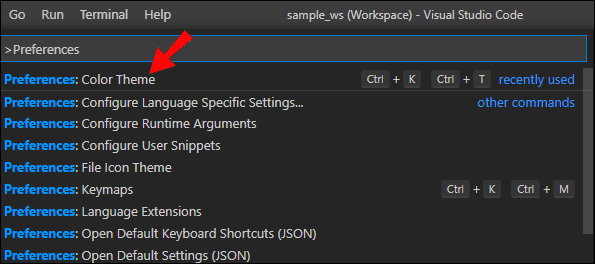
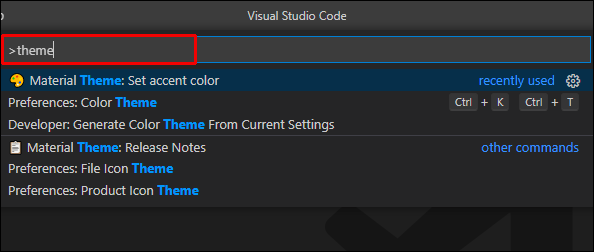
- Deschideți meniul rapid (Ctrl + Shift + P).

- Tastați „temă” în solicitare.

- Alegeți „Preferințe: Tema de culoare”.

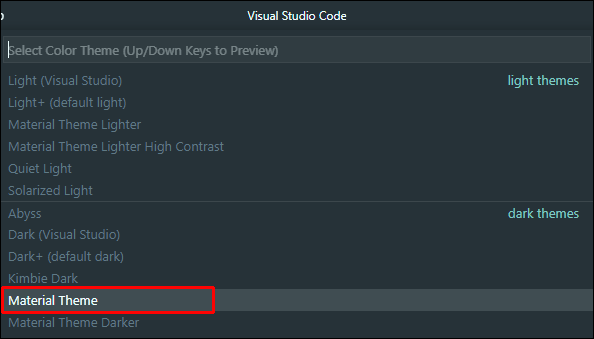
- Selectați una dintre presetările temei materiale.

Setarea unei culori de accent va face să apară o parte a codului, ceea ce poate fi util dacă este o linie deosebit de importantă sau dificilă de diagnosticat. Pentru a seta o culoare de accent, utilizați următorii pași:
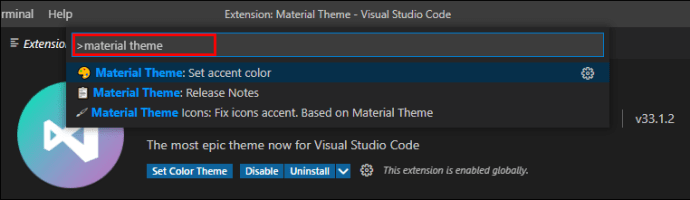
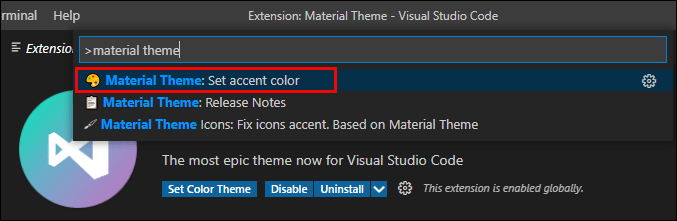
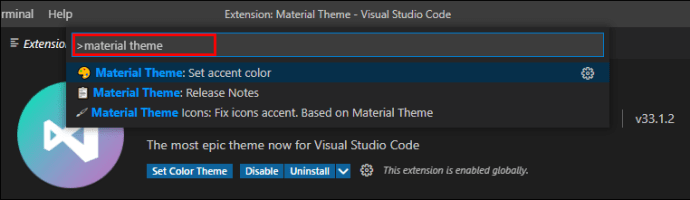
- Deschideți meniul rapid (Ctrl + Shift + P).

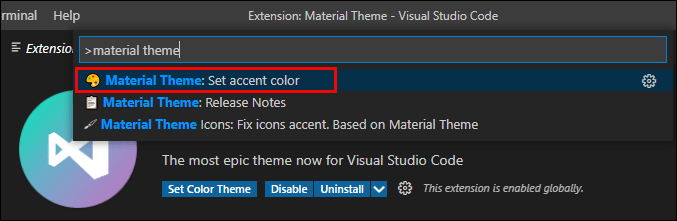
- Tastați „temă materială” în solicitare.

- Alegeți „Temă materială: setați culoarea de accent”.

- Alegeți culoarea care vă place din listă.
Cu o temă materială modificată, puteți obține personalizare care este peste normă și vă vom arăta cum.
Cum să personalizați manual o temă în VS Code
VS Code permite mult mai multă personalizare decât simpla schimbare între câteva presetări. Iată două moduri de a personaliza tema după preferințele tale.
Metoda 1 - Descărcați o temă personalizată
Când vorbim despre personalizare, nu putem să nu menționăm VS Code Marketplace. Există diverse extensii care schimbă doar aspectul VS Code fără a interfera cu funcționalitatea acestuia. Iată cum să descărcați o temă.
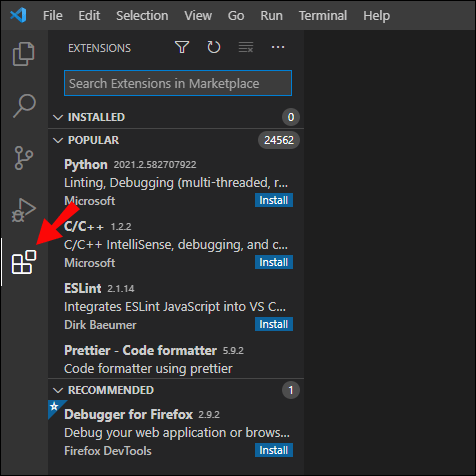
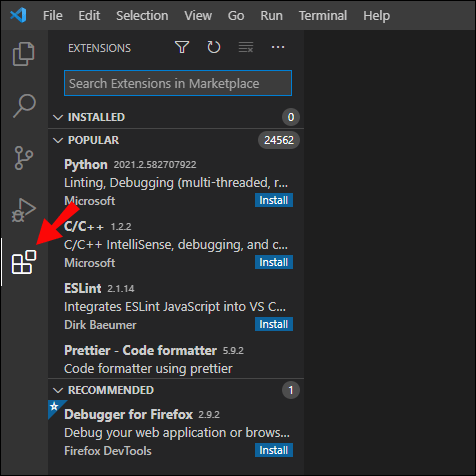
- Deschideți VS Code Marketplace. De asemenea, puteți utiliza meniul integrat „Extensii” din stânga ecranului.

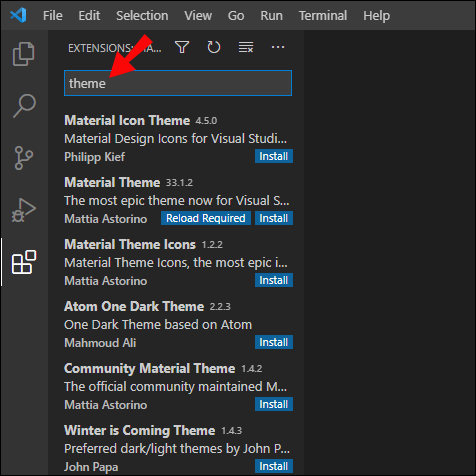
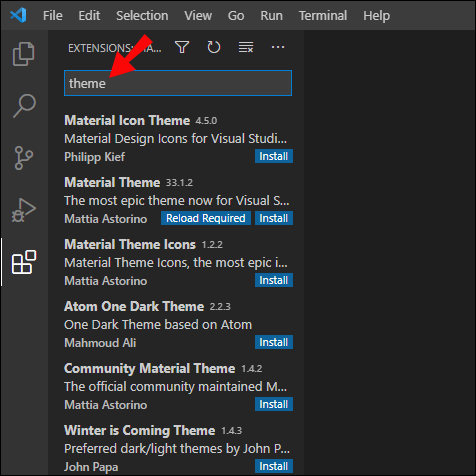
- Tastați „temă” în bara de căutare pentru a căuta numai acele elemente care schimbă tema. Una dintre recomandările noastre de top este Tema Materialului menționată mai sus, dar suntem siguri că puteți găsi una care vi se potrivește cel mai bine.

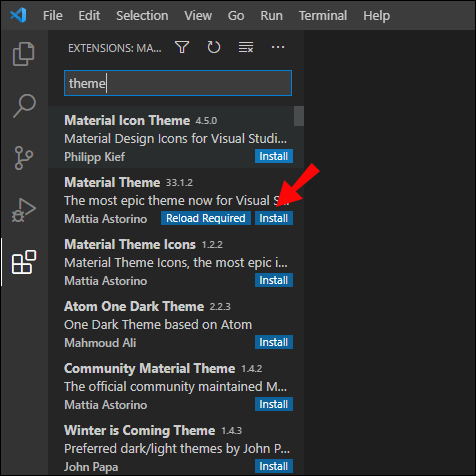
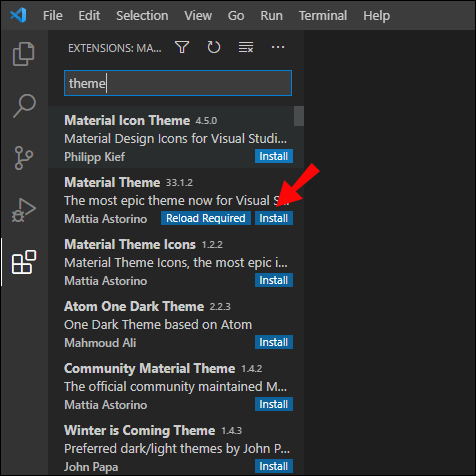
- Descărcați extensia (dacă utilizați un browser), apoi instalați fișierul .VSIX accesând „Extensii > pictograma puncte suspensie > Instalați din VSIX”. Alternativ, când găsiți tema care vă place în VS Code, faceți clic pe ea, apoi selectați butonul „Instalare” din meniul de detalii (dreapta).

- Odată ce tema este instalată și activată, selectați-o cu comanda „Preferințe: Tema de culoare”.

Metoda 2 – Editarea temei
Toate temele și setările sunt stocate în VS Code folosind text simplu. Urmați pașii pentru a accesa aceste setări și pentru a efectua modificările dorite:
- Creați un banc de lucru sau un fișier de setări utilizator. Primul va schimba doar aspectul actualului proiect, dar cel de-al doilea va rămâne în cazul proiectelor noi.
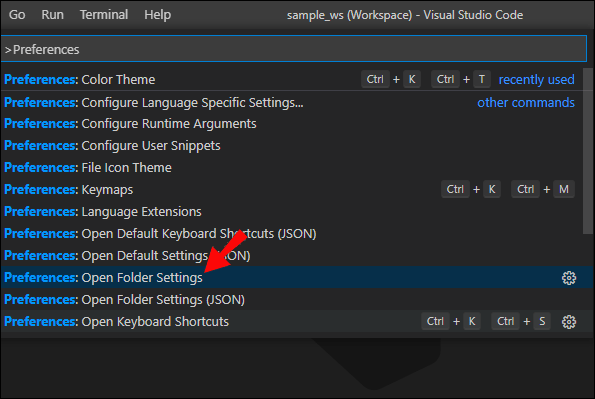
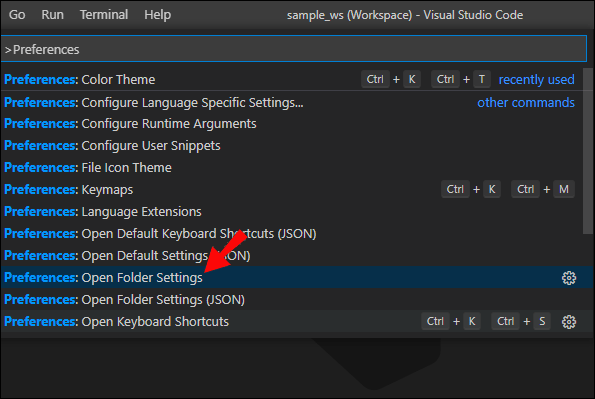
- Tastați comanda „Preferințe: deschideți setări” în meniul principal.

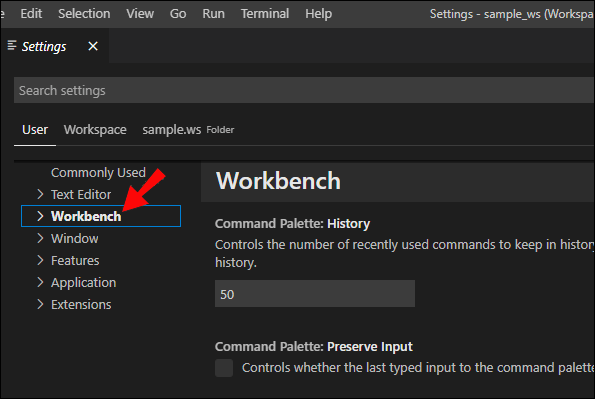
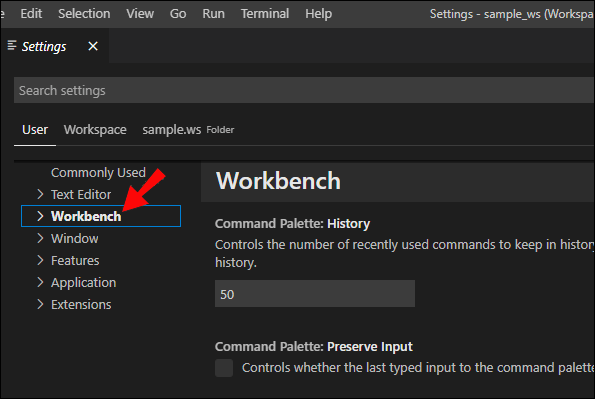
- Selectați fila din stânga sus pentru a alege între setările utilizatorului și ale bancului de lucru.

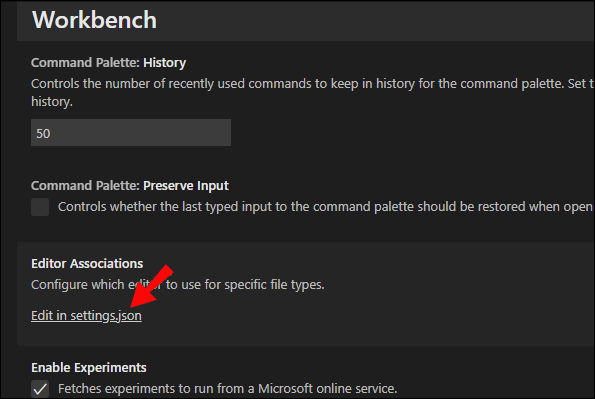
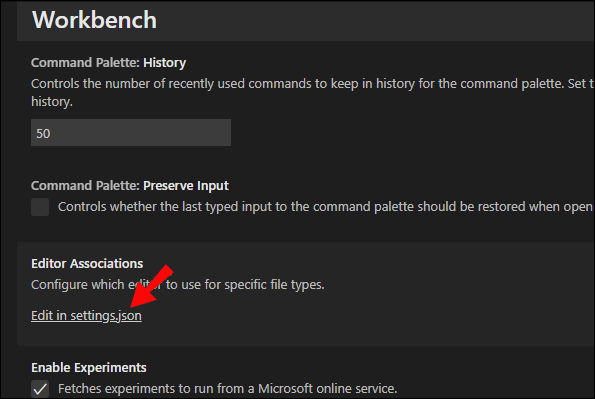
- Apăsați pe „Editați în settings.json” pentru a deschide fișierul care conține setările pe care trebuie să le modificați.

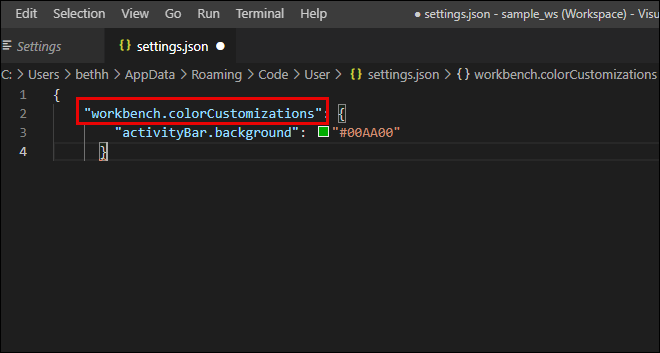
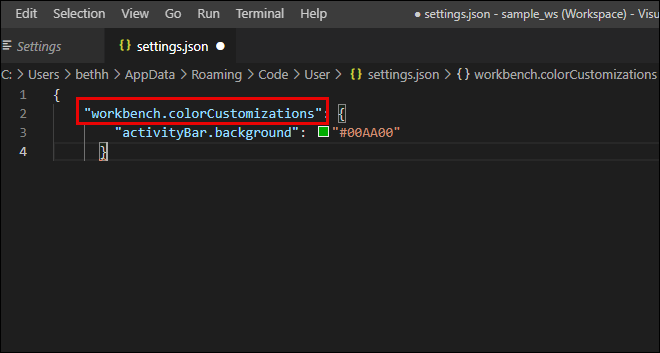
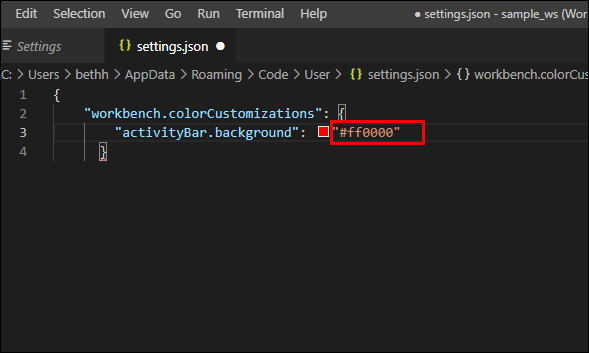
- Găsiți setarea numită „workbench.colorCustomizations”.

- Concentrează-te pe schimbarea temei pe care o vrei introducând
„[Numele_temei]”: { }
Theme_name este numele temei pe care doriți să o schimbați. Păstrează ghilimele.
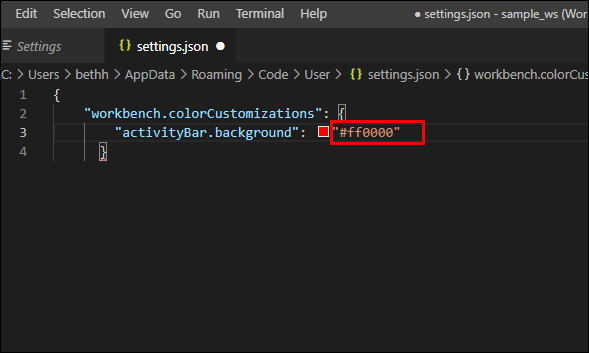
- Modificări suplimentare ale temei sunt făcute în noile paranteze. Introduceți numele parametrului pe care doriți să îl modificați (între ghilimele), introduceți „:”, apoi alegeți setarea corespunzătoare de care aveți nevoie.
- Utilizați acest ghid pentru a găsi parametrii pe care doriți să îi modificați.
- Culorile sunt stocate în cod hexazecimal. Utilizați un ghid de culoare hexazecimal pentru a identifica cu precizie culoarea dorită.

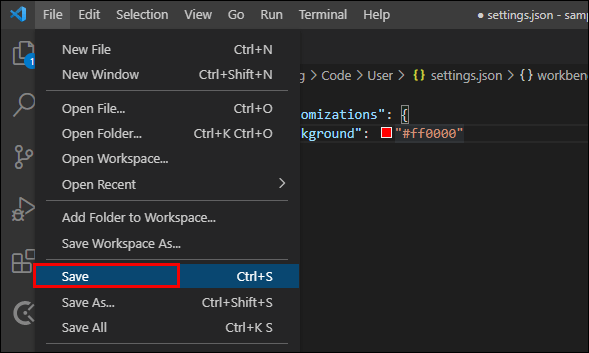
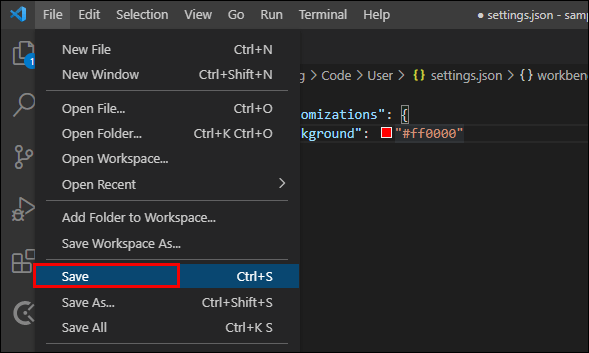
- Când ați terminat cu modificările, salvați fișierul.

Această metodă poate fi utilizată pentru a schimba cea mai mare parte a interfeței de utilizare și a aspectului codului, inclusiv culoarea temei de bază, fundalurile, aspectul terminalului, culorile butoanelor și stilurile de font.
Dacă vă întrebați cum să schimbați fontul în codul VS, utilizați metoda 2 prezentată mai sus. Probabil veți avea nevoie de un ghid pentru fonturi.
Întrebări frecvente suplimentare
Unde sunt stocate temele VS Code?
Temele care provin din extensii sunt stocate în folderul de extensii din VS Code. Această locație se află în directorul dvs. de instalare (de exemplu C:) și poate fi găsită de obicei aici:
~/.vscode/extensions
Aici, „~” este directorul de instalare pentru VS Code.
Temele de bază sunt stocate în: Microsoft VS Code\resources\app\extensions\theme-defaults\themes
Cu toate acestea, nu trebuie să pierdeți timp căutând fișiere de schimbat. Modificarea setărilor utilizatorului prin fișierul „settings.json” va oferi rezultate mult mai rapide.
Cum schimb culoarea comentariului în VS Code?
Pentru a schimba culorile comentariilor, deschideți fișierul „settings.json” (utilizați „Metoda 2” prezentată mai sus), selectați tema pe care doriți să o schimbați, apoi introduceți (cu ghilimele):
„comments”: „#hexcode”
Aici, „hexcode” este codul pentru culoarea dorită. Utilizați un selector de culori pentru a alege o culoare adecvată.
Care este cea mai bună temă din VS Code?
Cea mai bună temă VS Code este cea pe care o găsești cea mai plăcută și utilă pentru eforturile tale de programare. Utilizatori diferiți pot avea preferințe distincte de culoare și temă. Din fericire, există o mulțime de opțiuni din care să alegeți, fie în temele preconfigurate, descărcări de extensii sau în posibilitatea de a personaliza o temă exact după bunul plac.
Alege-ți Tema
Cu aceste instrucțiuni, puteți personaliza complet o temă după cum doriți. Cu multitudinea de opțiuni, VS Code rămâne unul dintre cele mai populare editoare de text, iar capacitatea sa de a obține funcții noi cu extensii îl face foarte asemănător cu un IDE.
Ce teme folosiți în VS Code? Ați făcut modificări temei preferate? Anunțați-ne în secțiunea de comentarii de mai jos.