Cum se folosește Inspect Element
Majoritatea oamenilor nu știu că există o comoară de instrumente de dezvoltare la dispoziția lor și că este ascunsă în browserul lor preferat.

Fiecare browser web oferă instrumente pentru dezvoltatori pentru a verifica codarea unui site web, cu toate acestea, este o entitate străină pentru utilizatorul mediu de internet. La urma urmei, cine vrea să se uite la codarea unui site web, nu?
După cum se dovedește, există o mulțime de lucruri pe care le puteți învăța uitându-vă la codificarea unui site web. Citiți mai departe pentru a afla ce are de oferit funcția de inspectare a elementului și cum să o utilizați.
Cum să utilizați Inspect Element într-un anumit browser
Majoritatea browserelor au instrumente pentru a inspecta elementele unui site web, dar toate funcționează în general la fel.
Utilizarea Inspect Element în Google Chrome
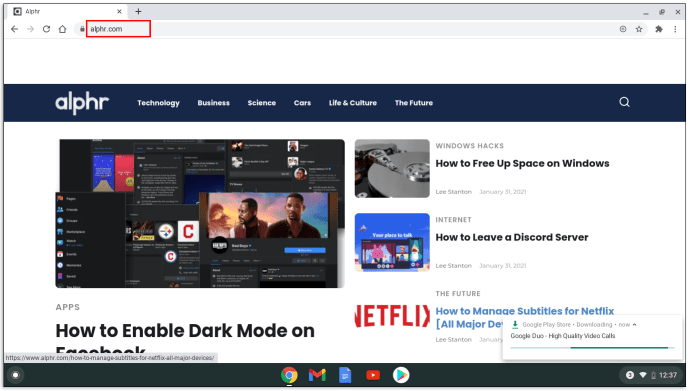
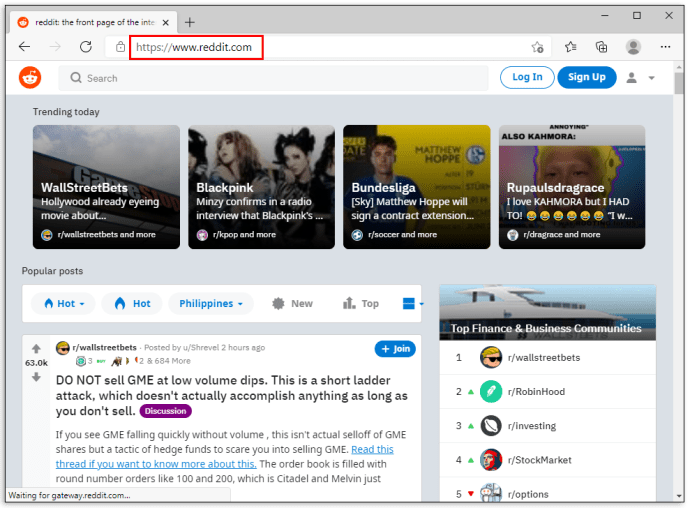
- Deschideți site-ul web pe care doriți să îl inspectați.

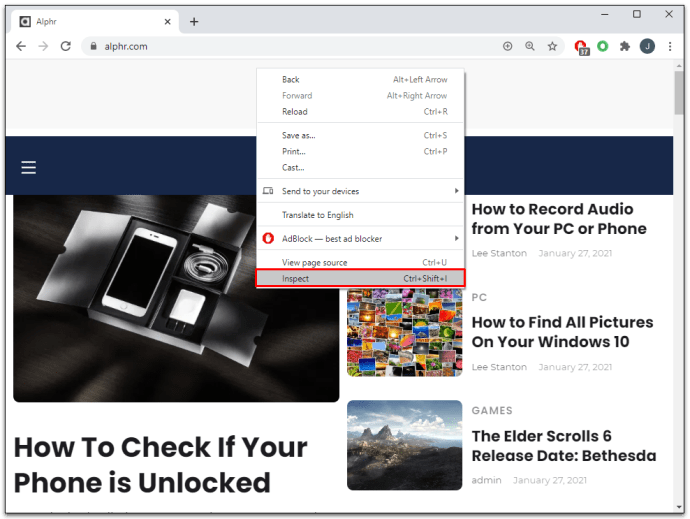
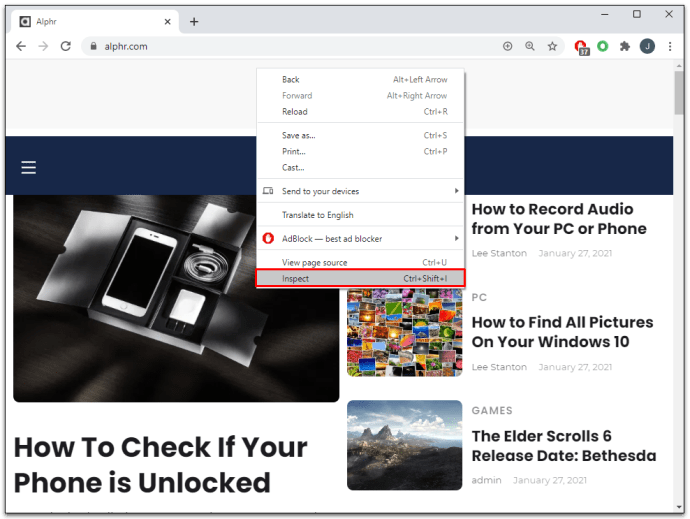
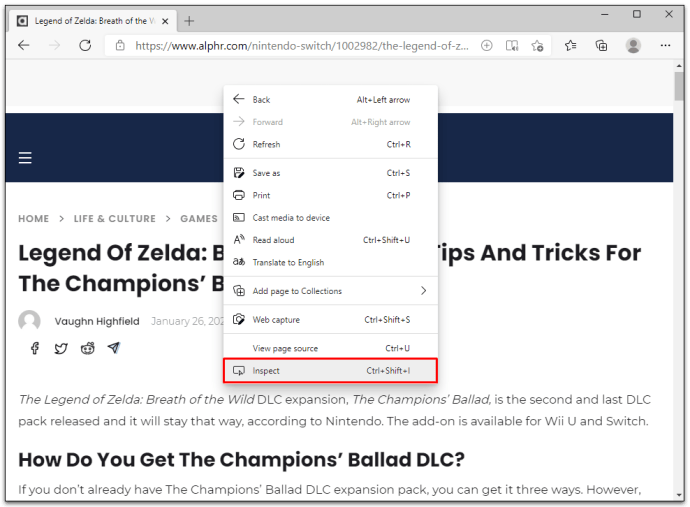
- Faceți clic dreapta oriunde pe pagină și selectați Inspecta.

SAU
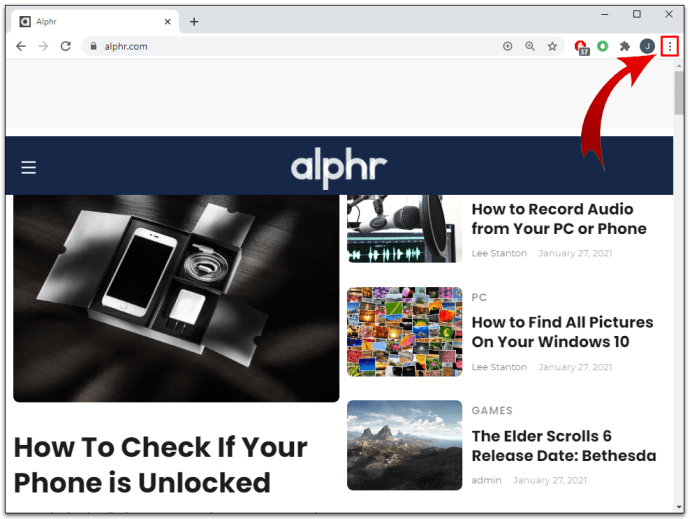
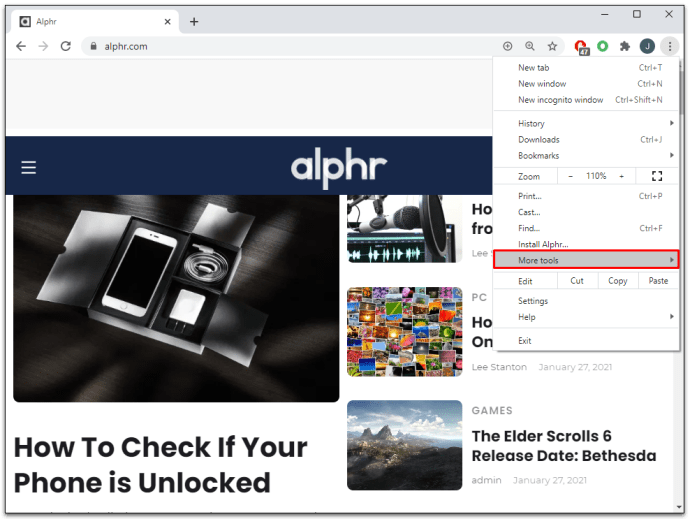
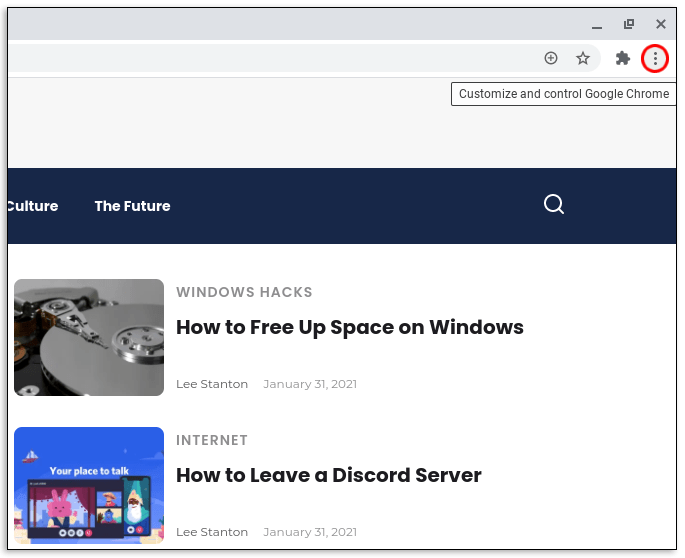
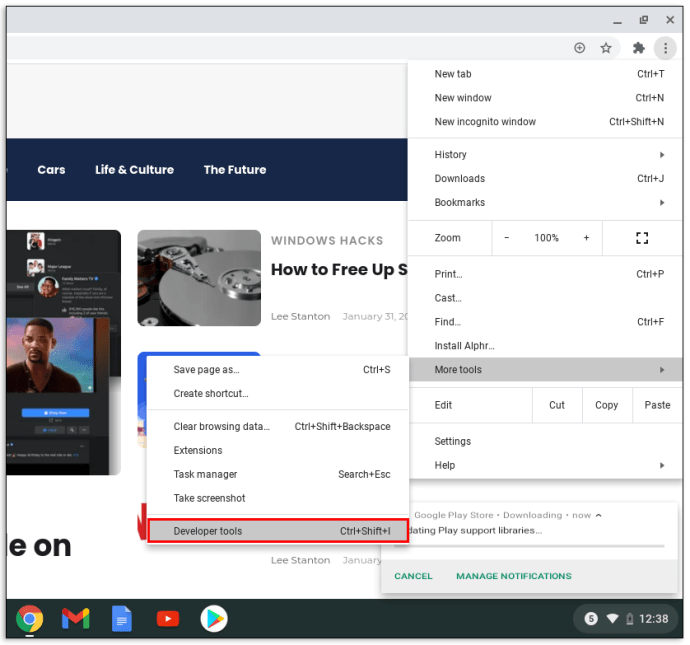
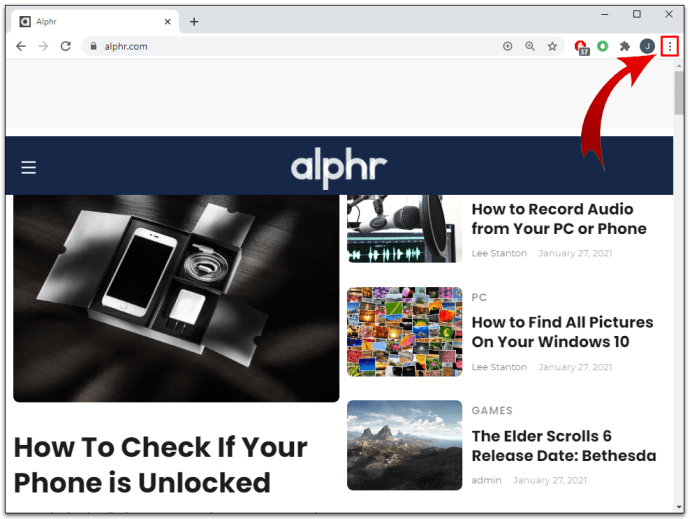
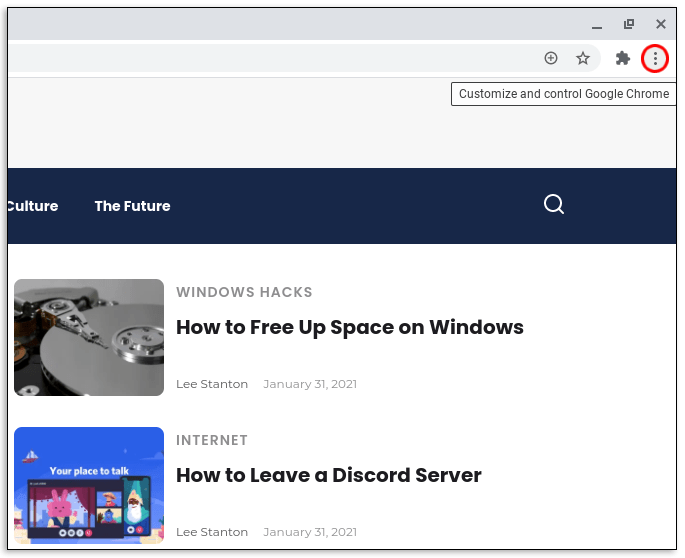
- Faceți clic pe cele trei puncte verticale din colțul din dreapta al barei de instrumente.

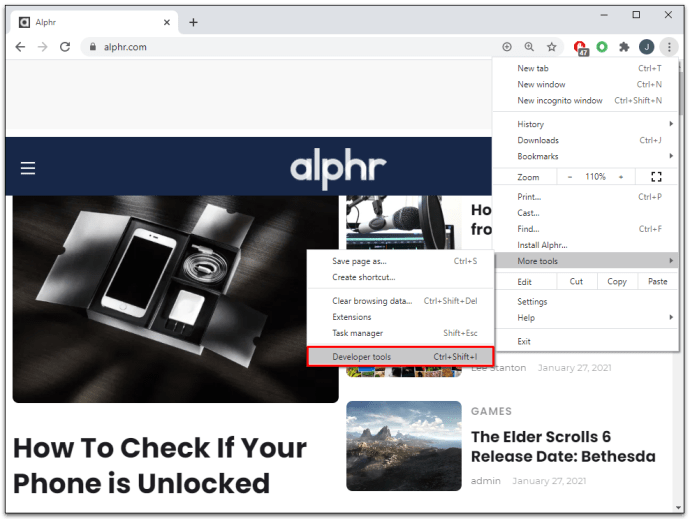
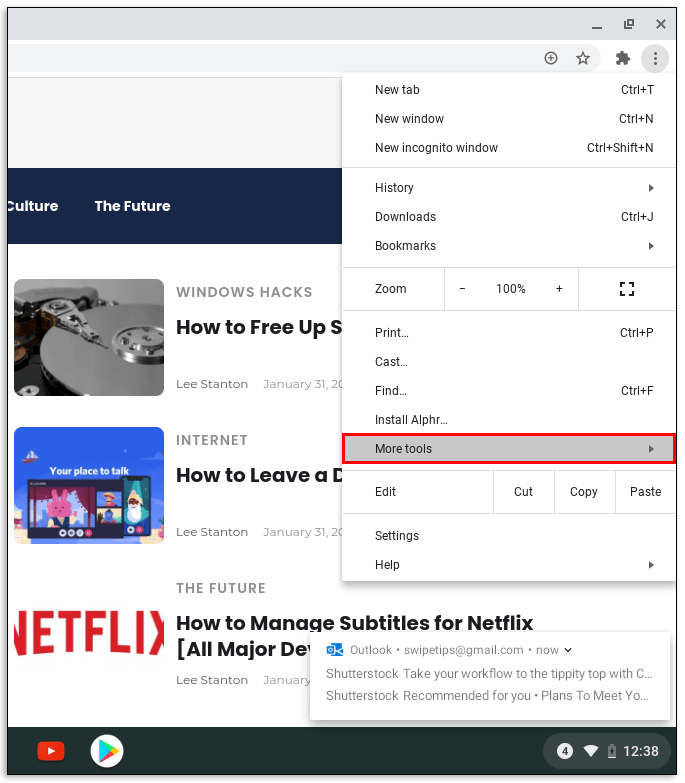
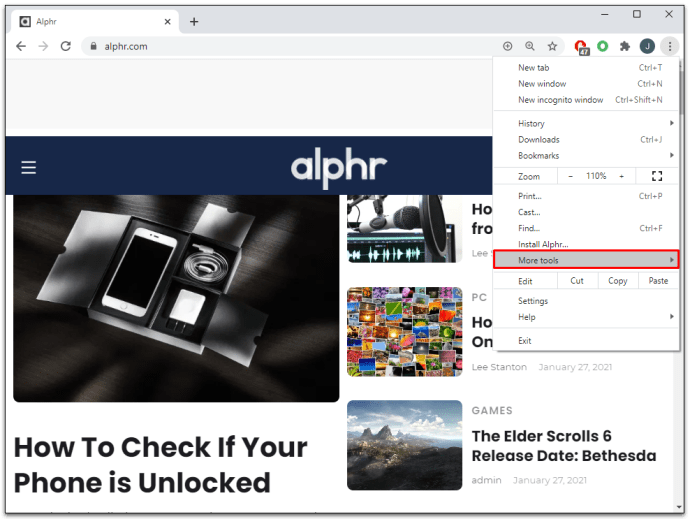
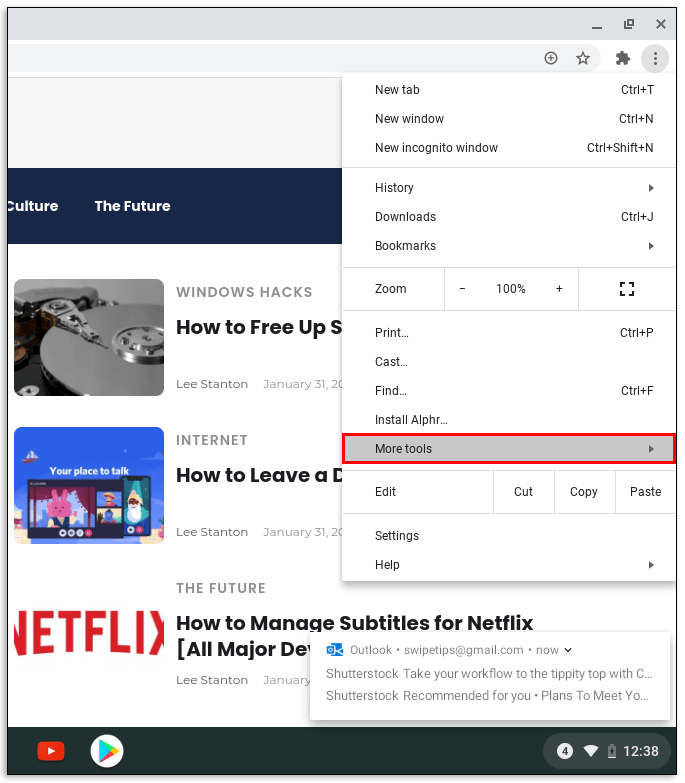
- Mergi la Mai multe unelte.

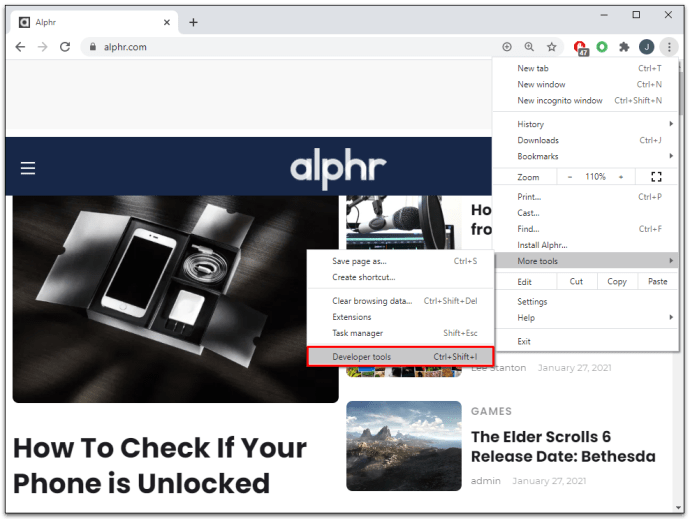
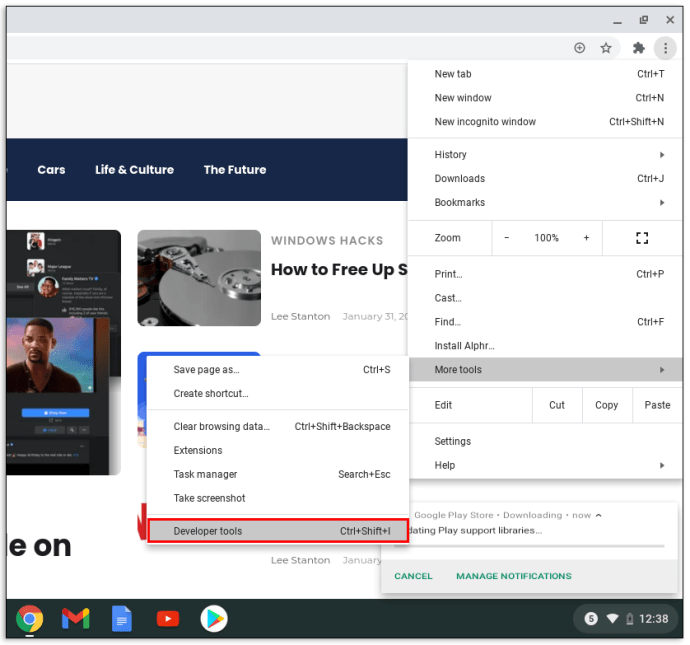
- Selectați Instrumente de dezvoltare.

SAU
- apasă pe F12 tasta de comandă rapidă de la tastatură pe PC sau CMD + Opțiuni + I pe un Mac.
Utilizarea Inspect Element în Microsoft Edge
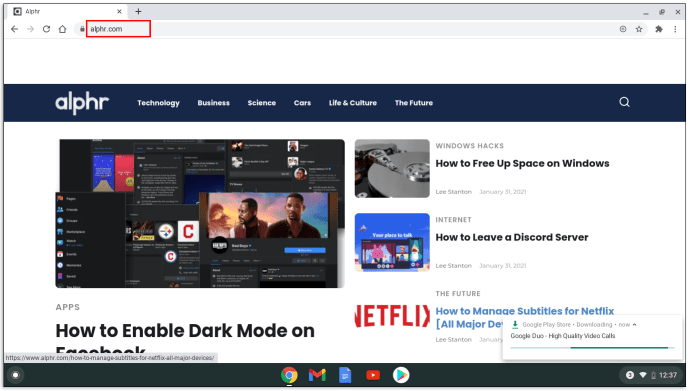
- Deschide un site web.

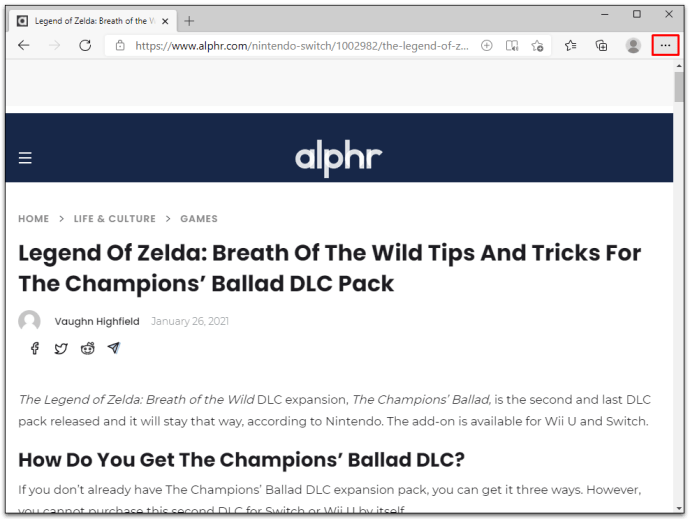
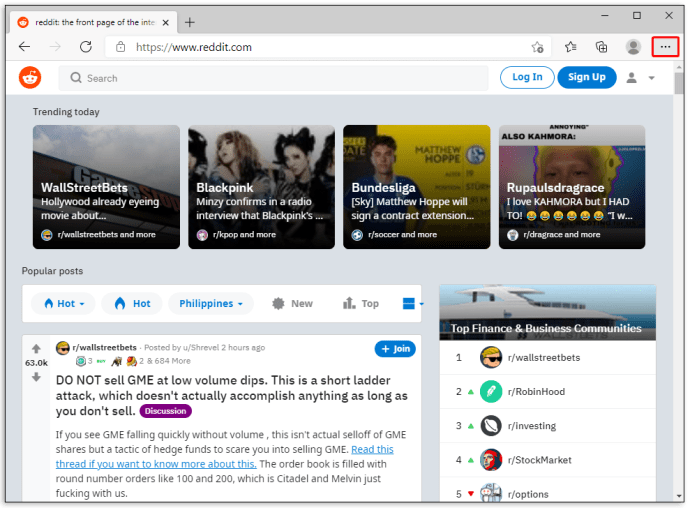
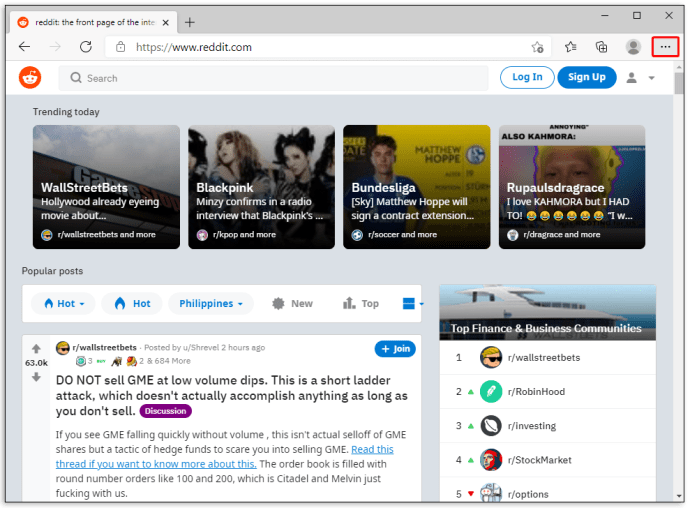
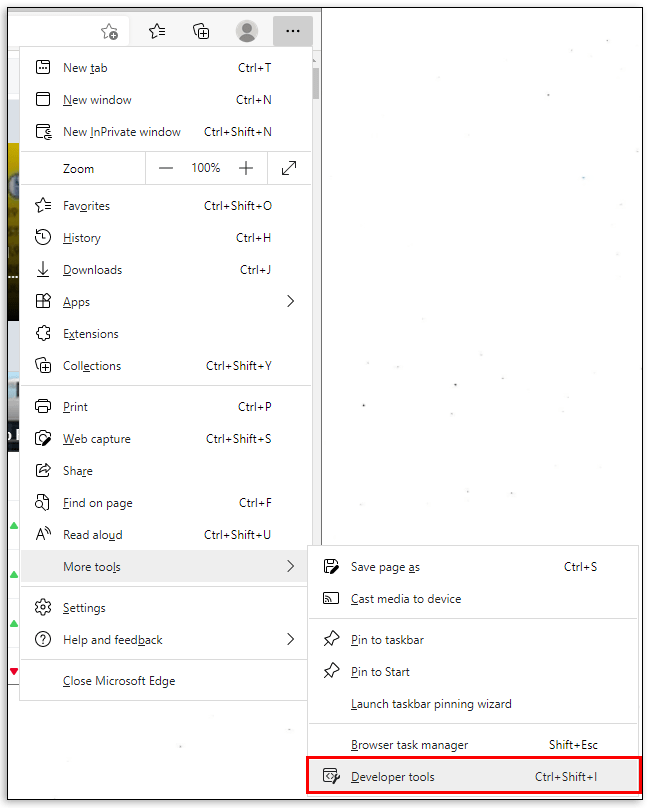
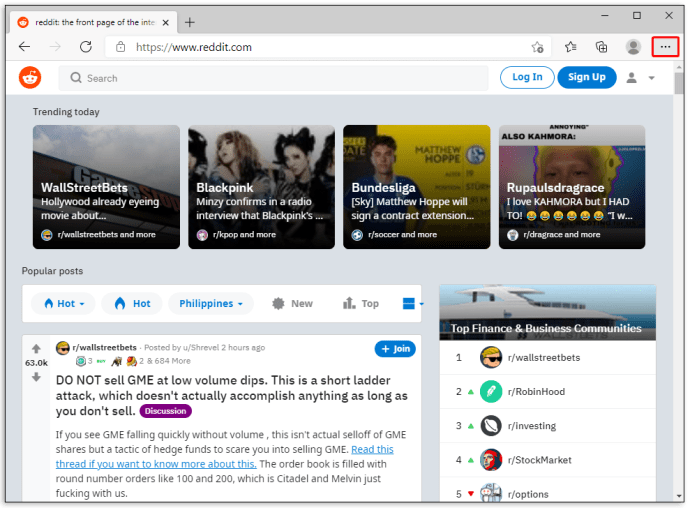
- Faceți clic pe cele trei puncte verticale din colțul din dreapta sus al barei de instrumente a browserului.

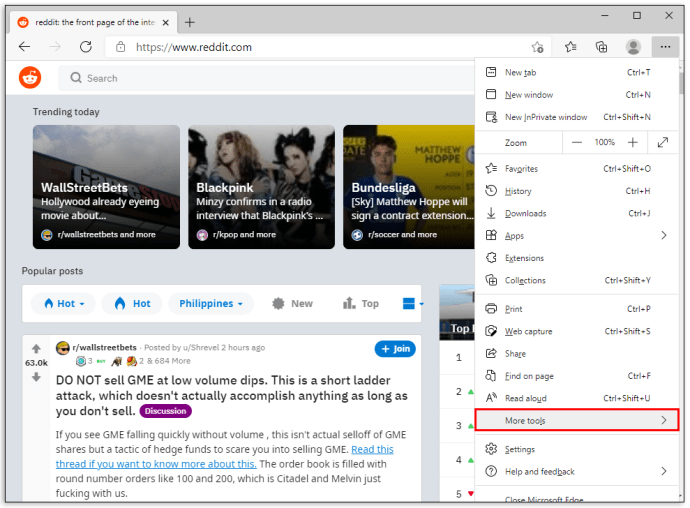
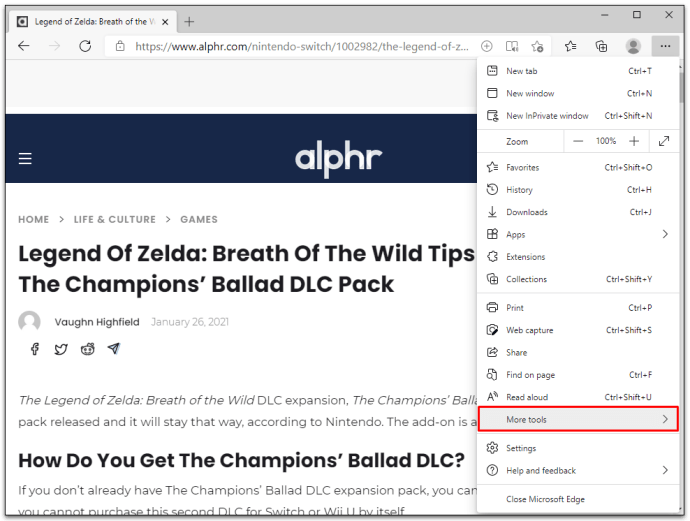
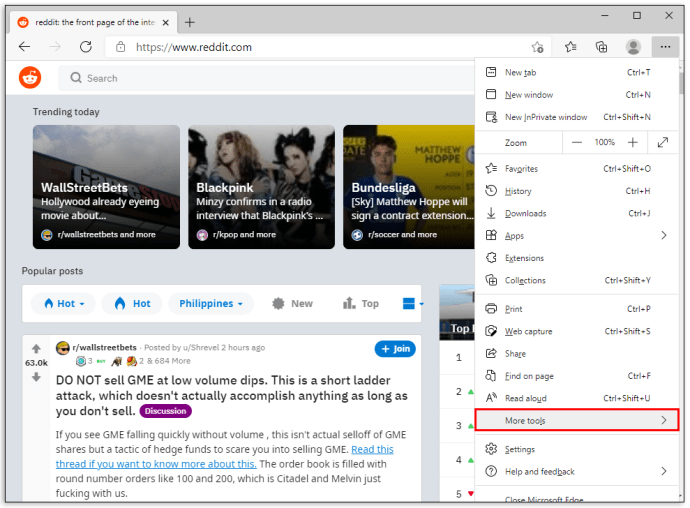
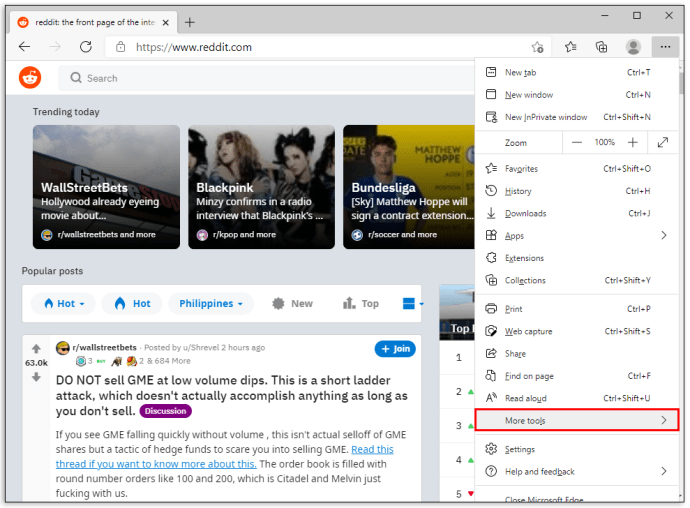
- Derulați în jos și faceți clic pe Mai multe unelte.

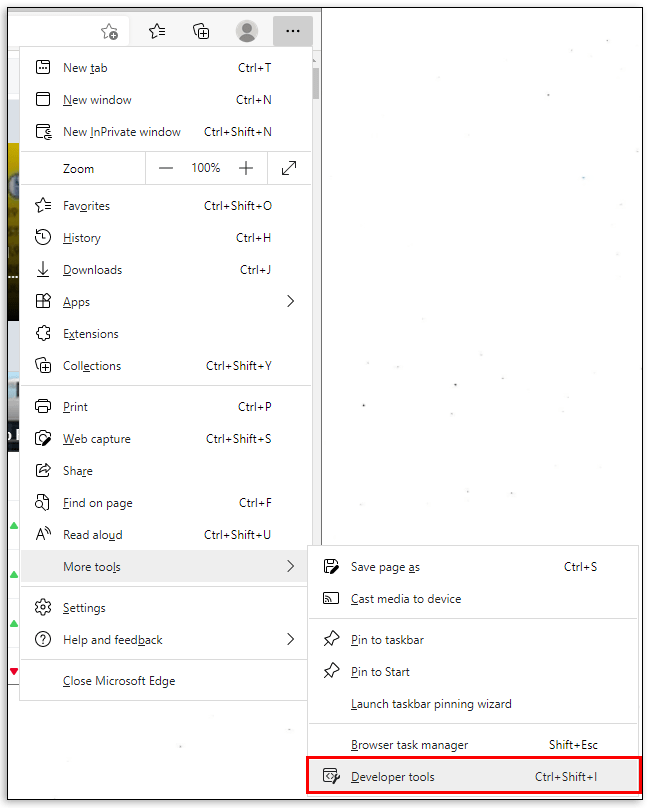
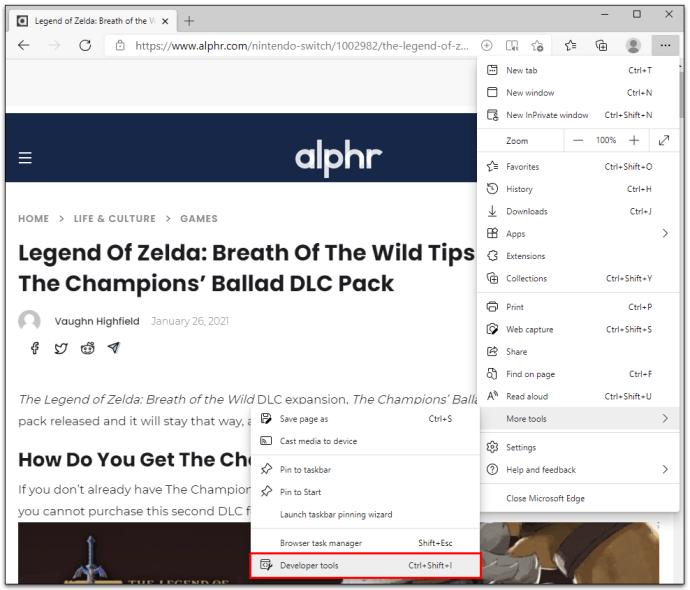
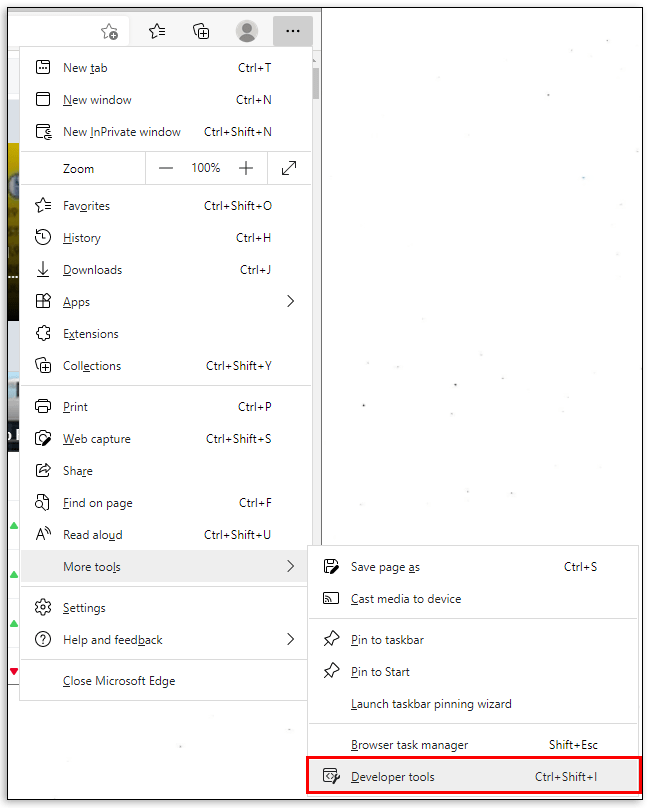
- Click pe Instrumente de dezvoltare.

SAU
- Faceți clic dreapta oriunde pe site.
- Click pe Inspecta.

SAU
- presa Ctrl + Shift + I.
Oricare dintre aceste trei metode vă va oferi același rezultat.
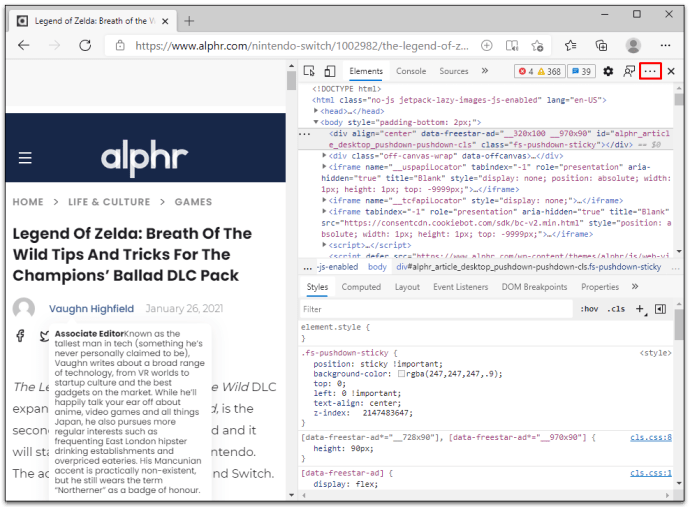
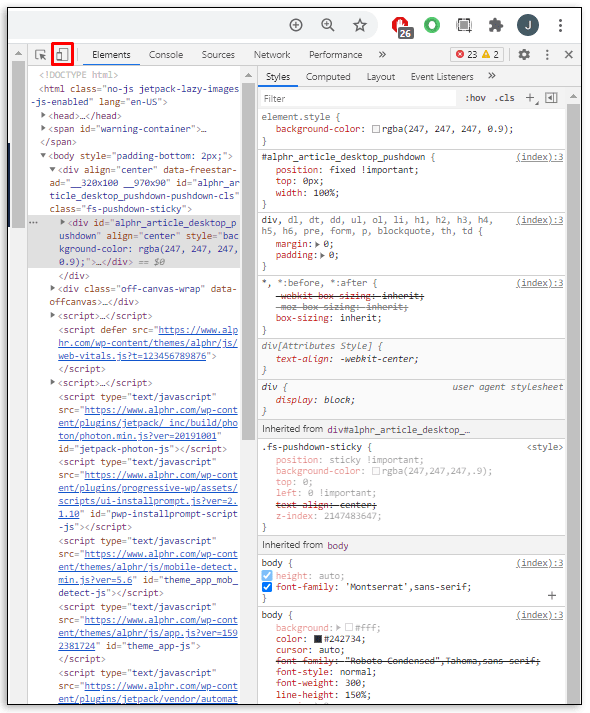
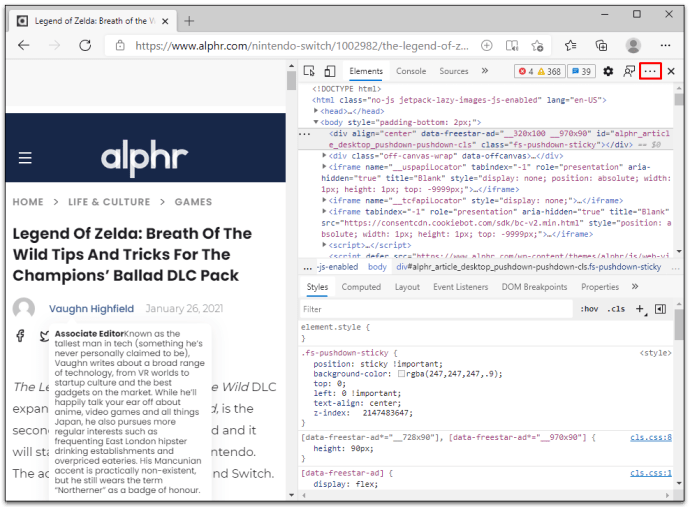
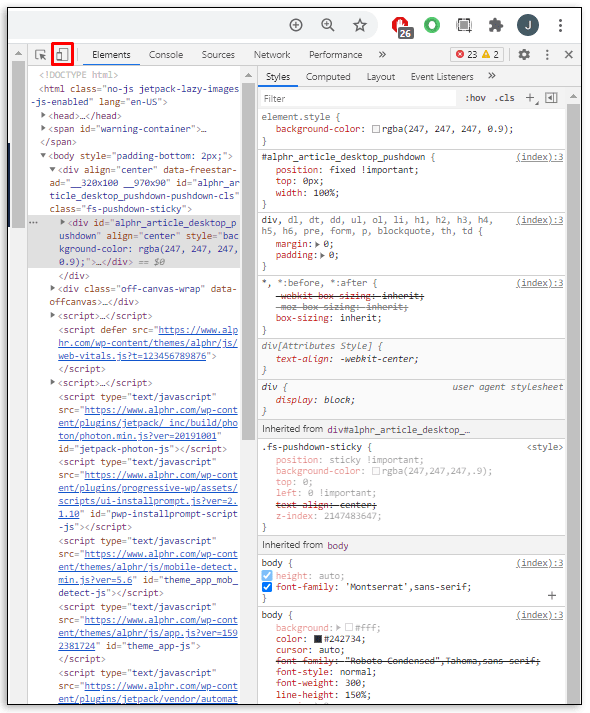
Dacă ați făcut acest lucru corect, veți vedea un nou panou care se deschide în partea de jos a browserului dvs. Acestea sunt Instrumentele pentru dezvoltatori și includ fila Elemente. Acesta este instrumentul de care aveți nevoie pentru a inspecta elementul.
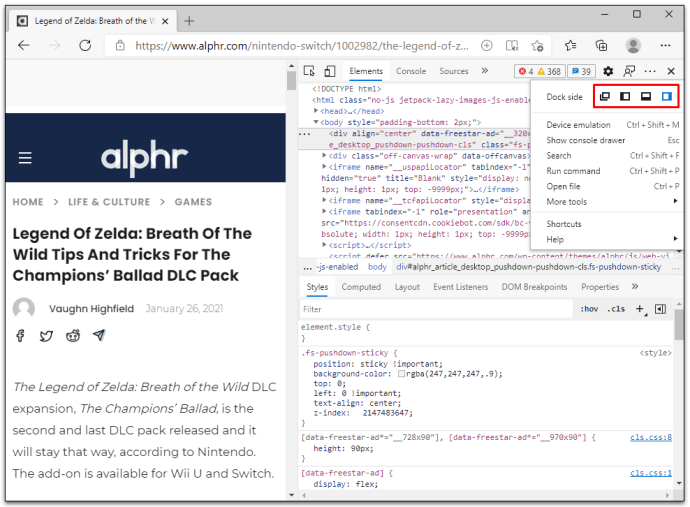
Panoul se va deschide în partea de jos a ecranului ca implicit, dar puteți schimba oricând modul în care apare. Urmați acești pași simpli pentru a repoziționa panoul Instrumente pentru dezvoltatori:
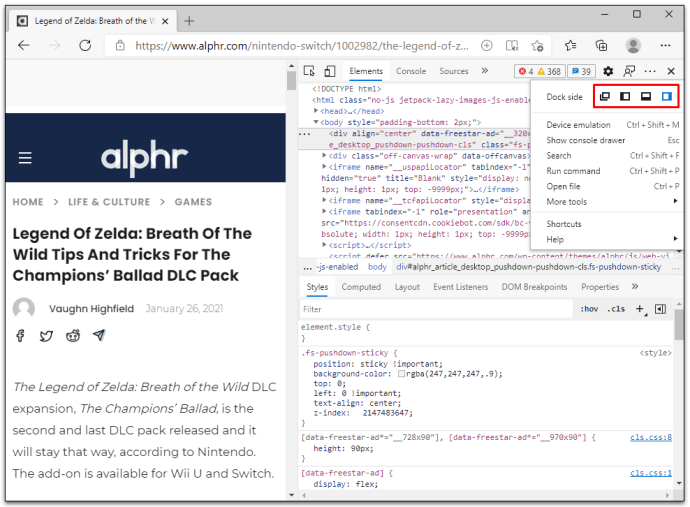
- Faceți clic pe cele trei puncte verticale din colțul de sus al panoului Instrumente pentru dezvoltatori.

- Selectați o parte de andocare (stânga, jos sau dreapta) sau dezactivați-o într-o fereastră separată.

Plasarea cursorului lângă marginea cadrului panoului Instrumente pentru dezvoltatori și tragerea va îngusta sau lărgi spațiul de lucru. De exemplu, dacă alegeți să andocați panoul în partea dreaptă a ferestrei browserului, încercați să plasați cursorul pe marginea din stânga. Puteți trage panoul pentru a-l redimensiona când vedeți cursorul săgeată.
Utilizarea elementului de inspectare (specific OS)
Deși mulți dintre pașii implicați ar fi fost acoperiți doar arătându-vă cum să utilizați Inspect Element în browser, unde există în primul rând, dar oricum vă vom arăta cum să utilizați majoritatea sistemelor de operare.
Cum să utilizați Inspect Element pe un Chromebook
Browserul implicit pe un Chromebook este Google, așa că urmați instrucțiunile browserului Chrome pentru a accesa Inspectează elementul. Iată un mic curs de perfecţionare pentru tine:
- Deschide un site web.

- Faceți clic pe cele trei linii verticale din colțul din dreapta sus al barei de instrumente.

- Selectați Mai multe unelte.

- Click pe Instrumente de dezvoltare.

De asemenea, puteți utiliza metoda clic dreapta sau F12 tasta funcțională pentru a ajunge mai rapid la Instrumentele pentru dezvoltatori.
Cum se utilizează Inspect Element pe un dispozitiv Android
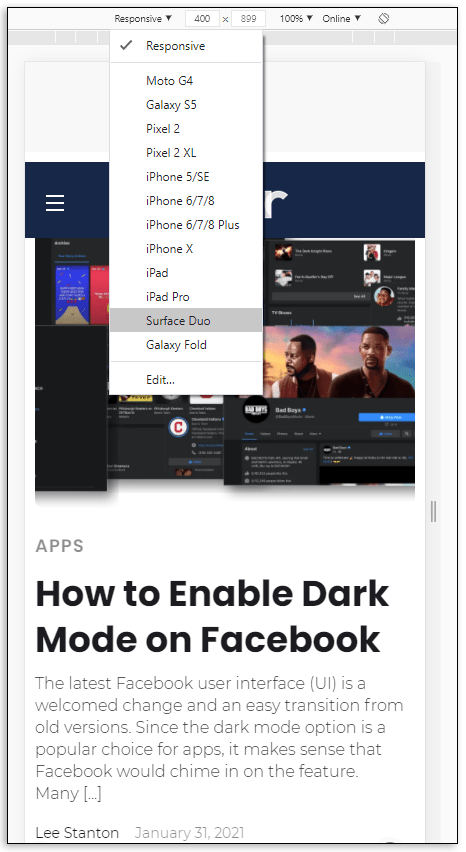
Rularea Inspect Element pe un dispozitiv Android este ușor diferită. Vezi cum să ajungi la panoul Inspect Element pe Android:
- apasă pe F12 cheie functionala.
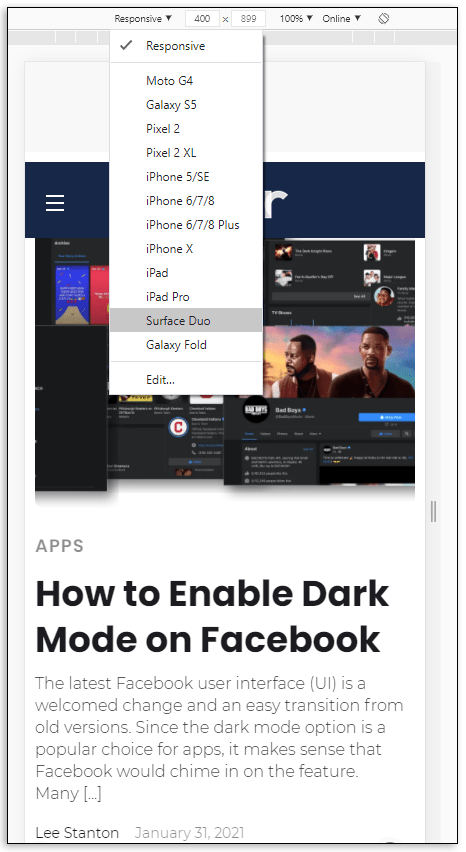
- Alege Comutați bara dispozitivului.

- Selectați dispozitivul Android din meniul drop-down.

Când selectați un anumit dispozitiv Android, veți observa că se încarcă o versiune mobilă a site-ului web. De aici, sunteți liber să utilizați funcția Inspectare element pe dispozitivul Android din confortul desktopului.
Această metodă funcționează atât pentru browserele Chrome, cât și pentru Firefox, deoarece au o funcție în Instrumentele pentru dezvoltatori numită Simulare dispozitiv.
De asemenea, funcționează în același mod pentru dispozitivele iPhone. Trebuie doar să îl selectați pe cel potrivit din meniul derulant.
Cum se utilizează Inspect Element în Windows
Instrumentul Inspect Element nu este neapărat specific sistemului de operare, ci este specific browserului. Aceasta înseamnă că Instrumentele pentru dezvoltatori sunt o caracteristică a browserului pe care îl utilizați și nu neapărat Windows. Cu toate acestea, puteți ajunge la panoul Inspectare element, indiferent de browser pe care îl preferați.
Dacă utilizați sistemul de operare Windows, este posibil să utilizați și browserul Microsoft Edge. Aflați cum să accesați Inspect Element pe MS Edge:
- Deschideți site-ul web pe care doriți să îl inspectați.

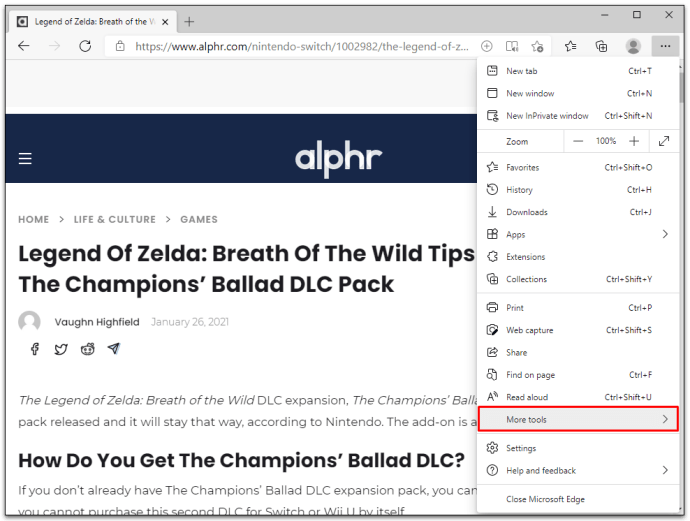
- Atingeți cele trei puncte verticale din colțul ferestrei browserului.

- Derulați în jos și selectați Mai multe unelte.

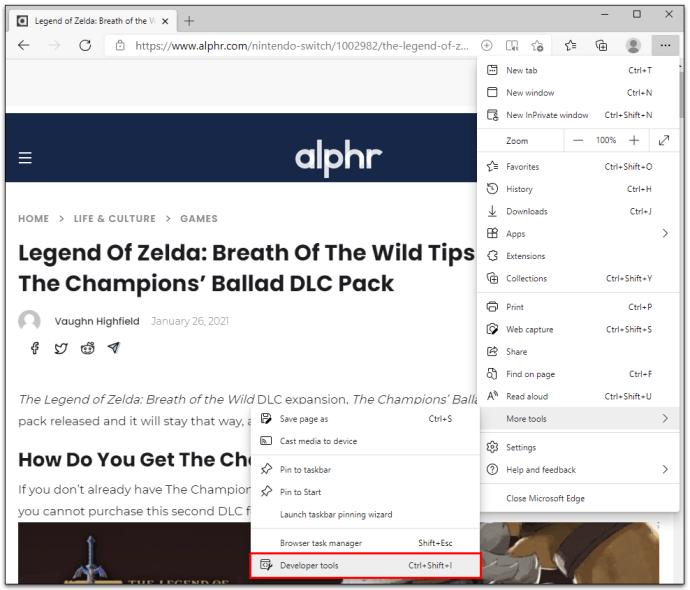
- Click pe Instrumente de dezvoltare.

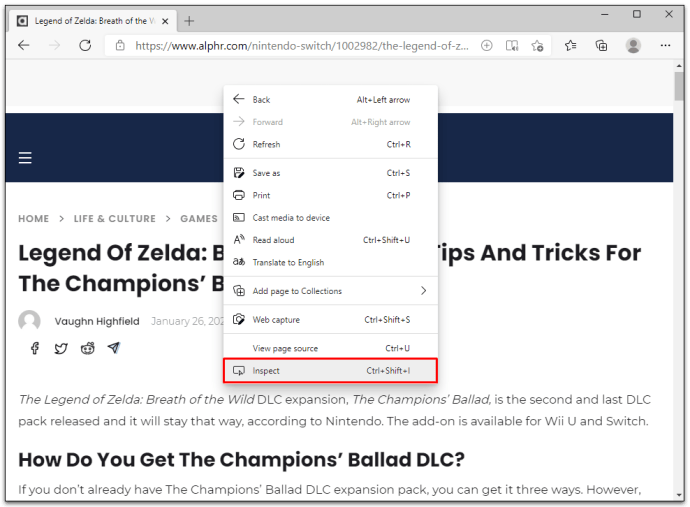
De asemenea, puteți utiliza F12 tasta funcțională dacă doriți să accesați Inspect Element mai rapid. De asemenea, fă clic dreapta pe pagina web și selectează Inspectează funcționează.
Cum să utilizați Inspect Element pe un Mac
Dacă utilizați un Mac, browserul preferat este probabil Safari. Deschiderea Inspect Elements pe Safari este ușor diferită față de Chrome și Firefox. Dar este la fel de simplu cu acești pași:
- Deschideți browserul Safari.
- Click pe Safari în fila antet.
- Selectați Preferințe din meniul derulant.
- Faceți clic pe Avansat pictograma roată situată în partea de sus a ecranului.
- Bifați caseta pe care scrie Afișați meniul Dezvoltare în bara de meniu.
Parcurgerea acestor pași activează funcția Inspectare element în browser. Dacă nu activați mai întâi Inspect Element, nu veți vedea opțiunea când deschideți un site web.
După ce finalizați acest pas, faceți clic dreapta pe orice pagină web deschisă și selectați Inspectați. De asemenea, puteți utiliza comanda tastelor rapide: CMD + Opțiune + I (inspecta).
Cum să utilizați Inspect Element pe un iPhone
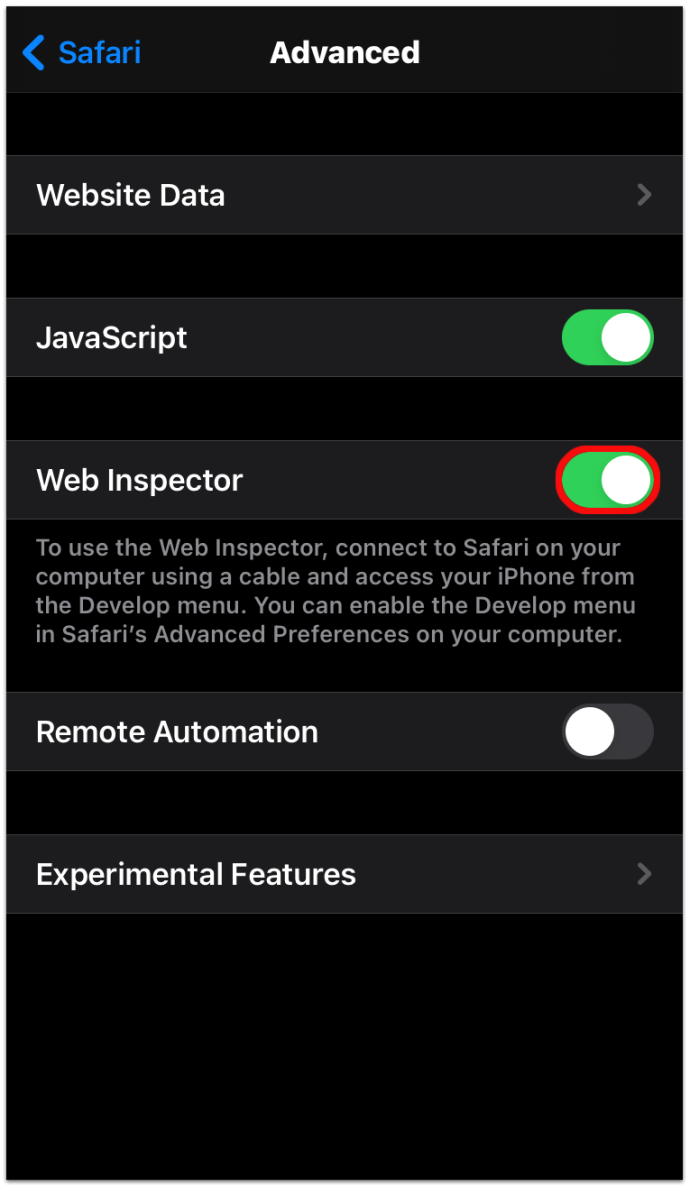
Doriți să utilizați funcția Inspectați elemente pentru a vedea cum apare o versiune mobilă a unei pagini web pe un iPhone? Puteți face acest lucru și multe altele cu doar câțiva pași simpli. Dar înainte de a vă uita la un element, trebuie să activați Inspector web pentru dispozitivul dvs. iOS:
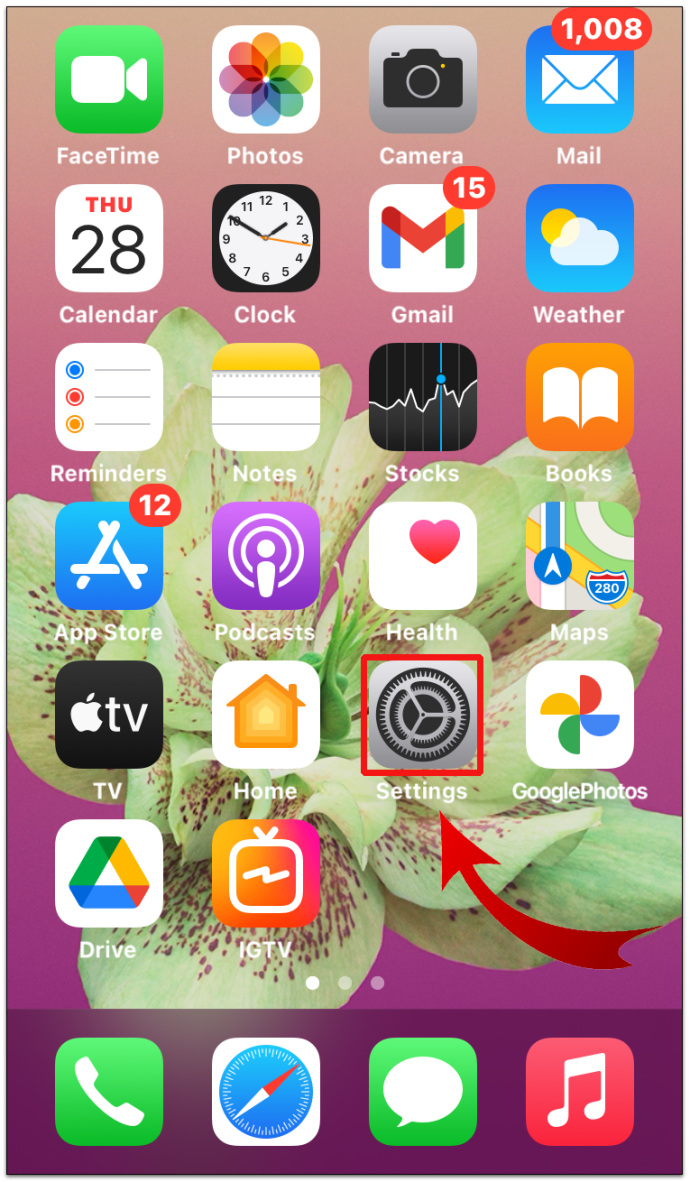
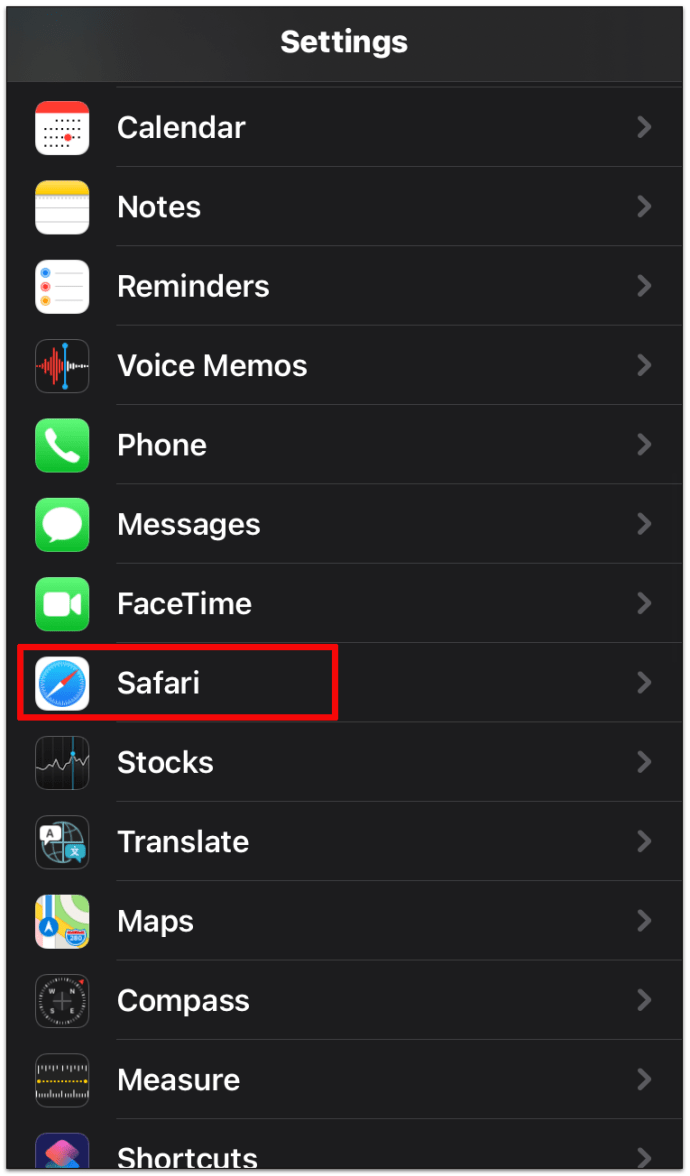
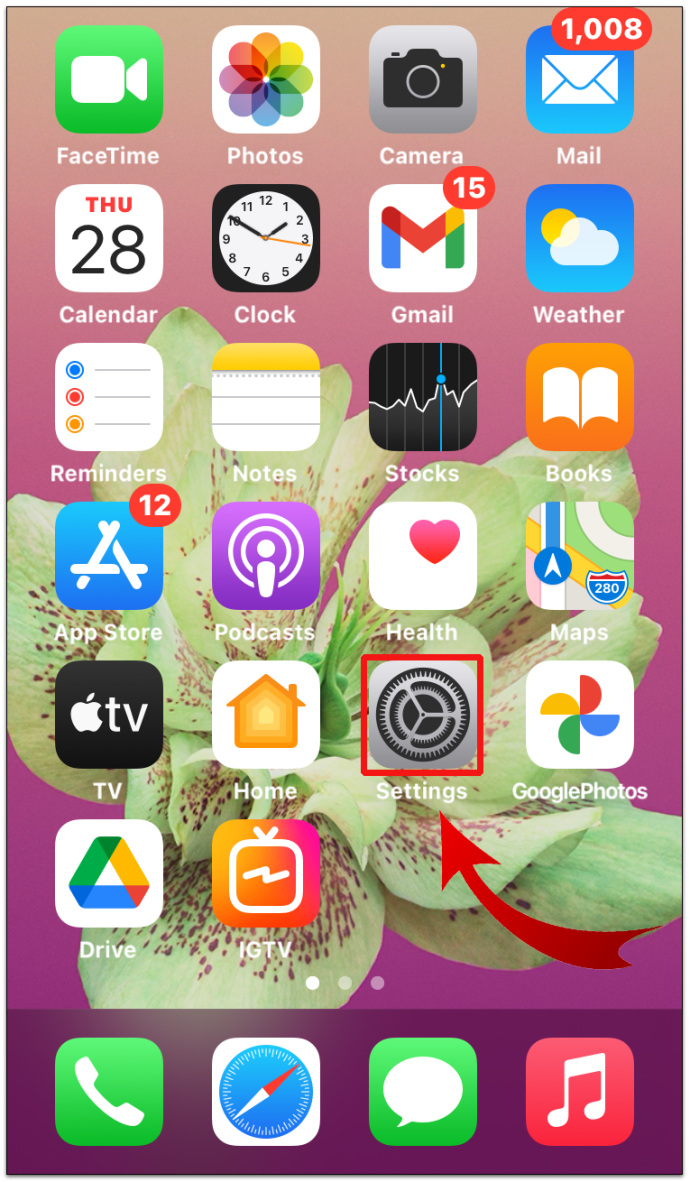
- Mergi la Setări.

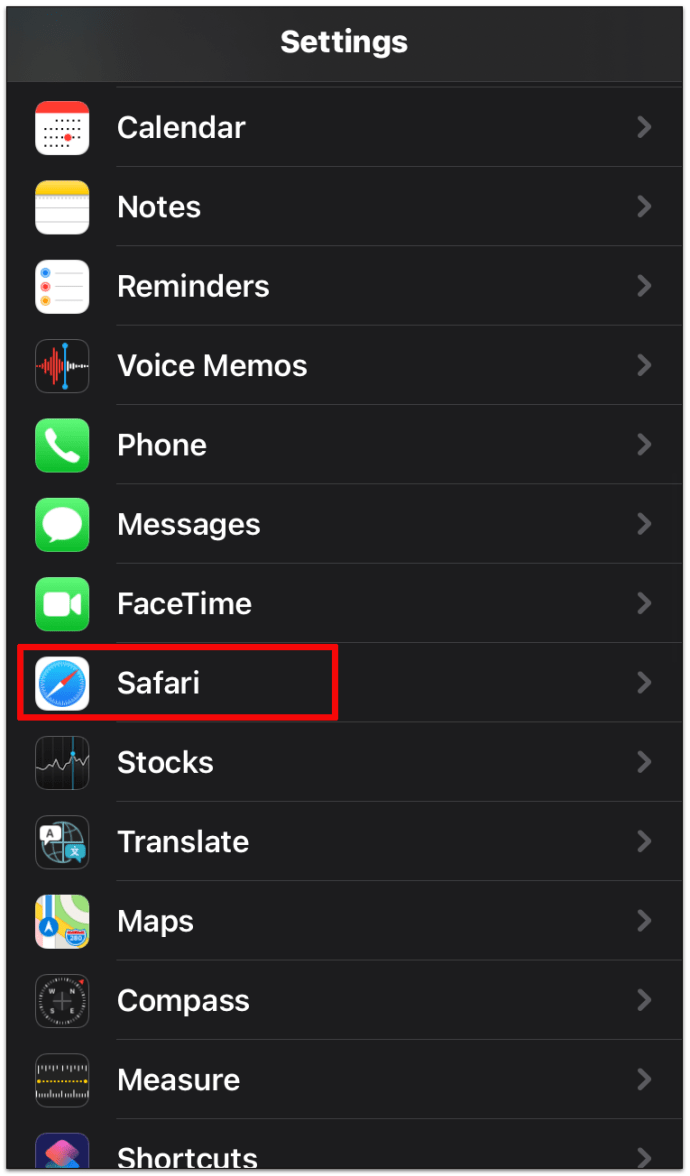
- Acum, selectează Safari.

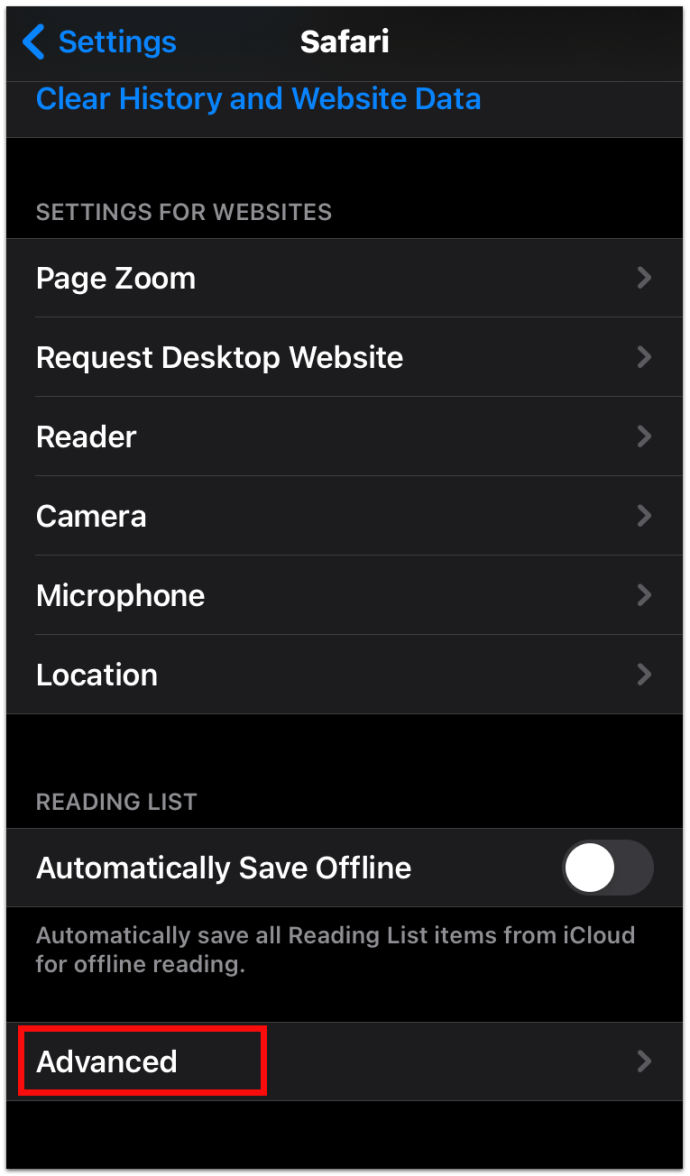
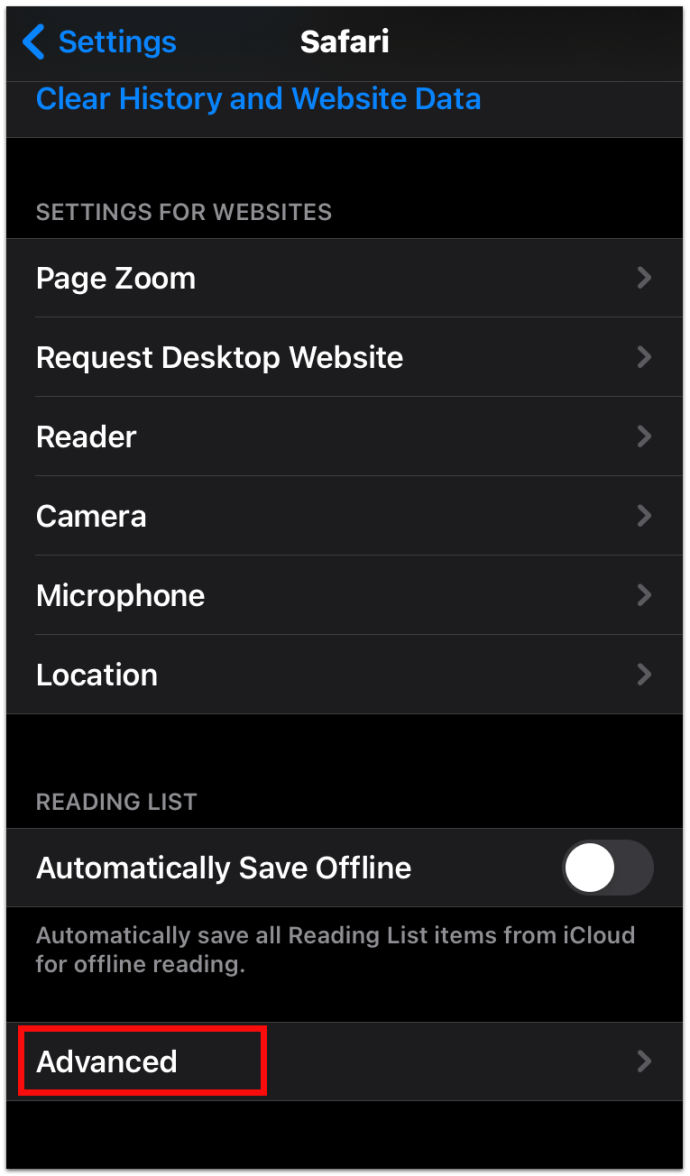
- Derulați în partea de jos și atingeți Meniu avansat.

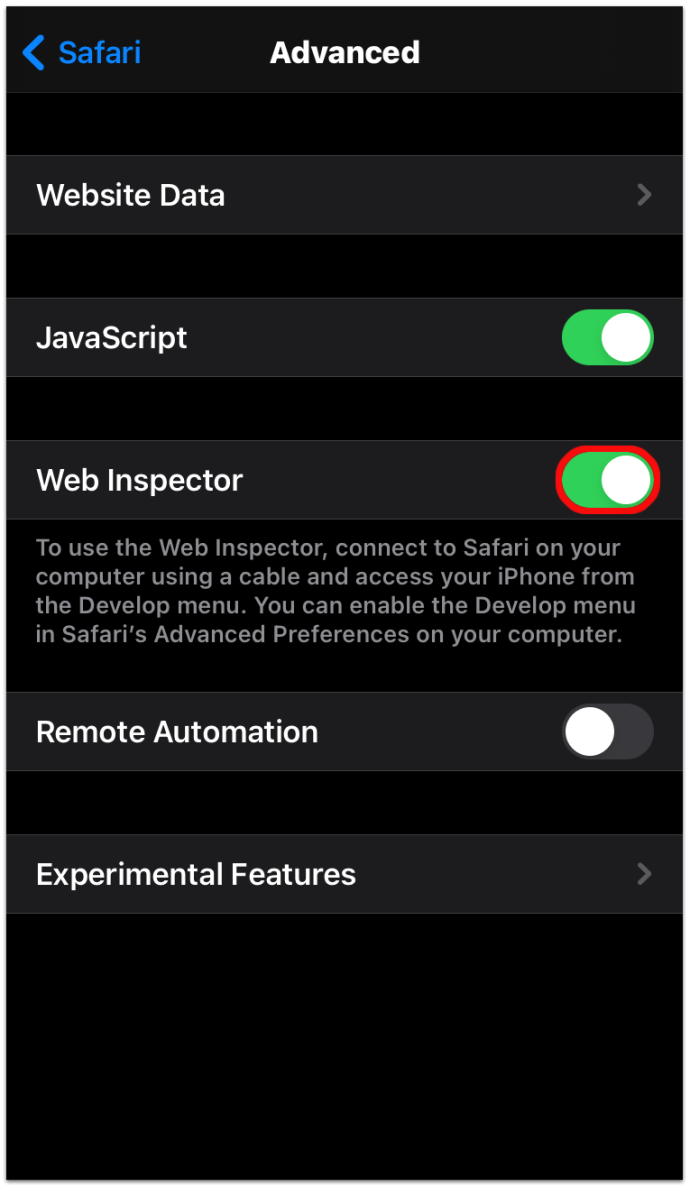
- Acum, atingeți comutatorul de comutare pentru a porni Inspector web.

De asemenea, trebuie să vă asigurați că meniul Dezvoltare este activat pe Mac:
- Deschideți Safari.
- Selectați Safari din anteturile de sus.
- Apoi, faceți clic pe Preferințe.
- Apoi, faceți clic pe Avansat.
- Bifați caseta pe care scrie Afișați meniul Dezvoltare în bara de meniu.
După ce activați atât dispozitivul mobil iOS, cât și Mac, veți vedea meniul Dezvoltare în bara de sus pe Mac. Faceți clic pe el pentru a vedea iPhone-ul conectat și pagina web activă pe dispozitiv. Selectarea paginii web deschide și o fereastră Web Inspector pentru aceeași pagină de pe ecranul Mac.
Rețineți, totuși, că aceste instrucțiuni funcționează numai pentru Safari care rulează un Mac, nu Safari pe Windows.
Cum se utilizează Inspect Element în Google Forms
Puteți utiliza, de asemenea, elementul Inspect pe Google Forms. Cu toate acestea, dacă cauți răspunsuri la un test, nu ai noroc. Nu veți găsi răspunsurile încorporate în codificare. Puteți vedea răspunsurile numai dacă sunteți creatorul sau editorul formularului. Oricum, dacă sunteți un student care răspunde la un test pe Formulare Google, veți vedea doar propriile răspunsuri.
- Puteți face clic dreapta pe formular și selectați Inspecta pentru a vedea tot codul pentru formular.
Cum să utilizați Inspectați elementul când este blocat
Ocazional, veți descoperi că nu puteți inspecta o pagină web și selecția Inspectare este inactivă dacă încercați să faceți clic dreapta pe ea. S-ar putea să credeți că este blocat, dar există numeroase modalități de a evita acest lucru:
Metoda 1 - Dezactivați Javascript
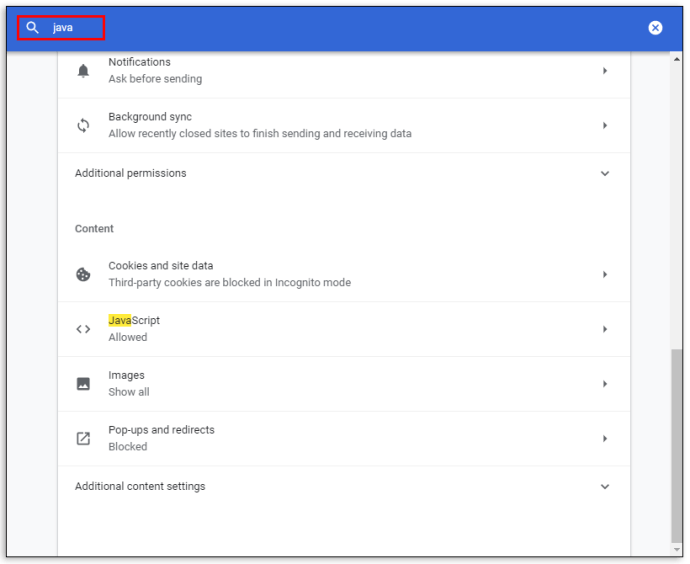
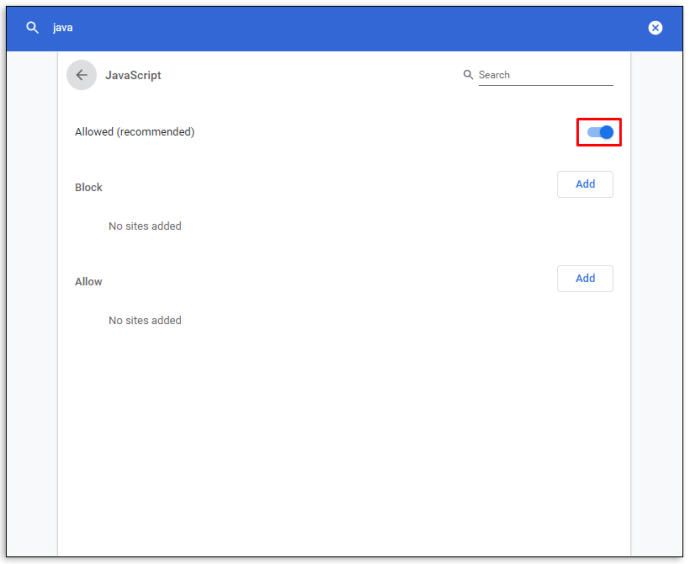
- Intra Setări.

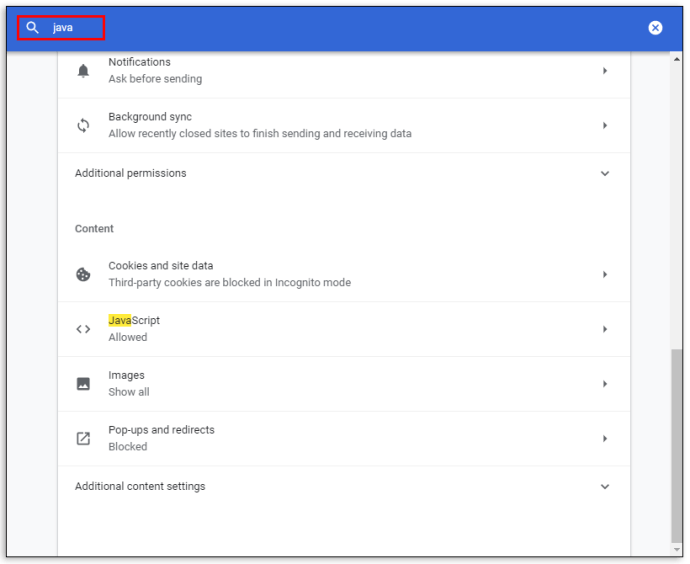
- Căutare "JavaScript”.

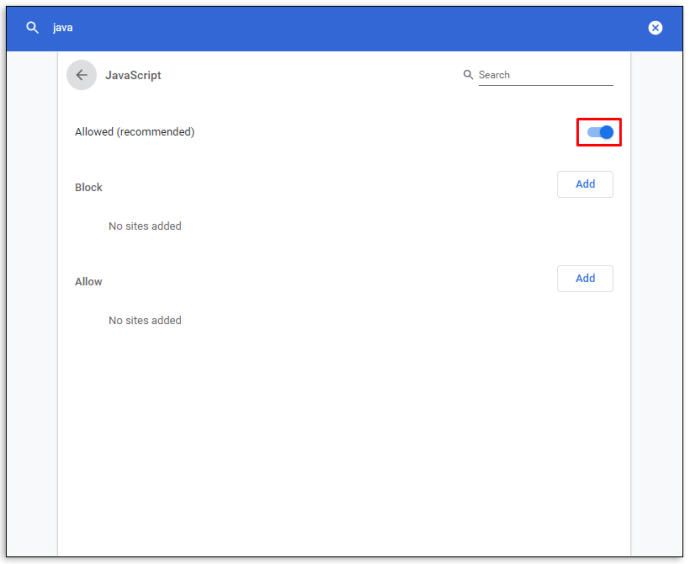
- Opriți JavaScript.

Metoda 2 – Accesați instrumentele pentru dezvoltatori pe cale lungă
În loc să faceți clic dreapta pe mouse pentru a inspecta, procedați astfel:
- Mergi la Setări în browserul dvs.

- Selectați Mai multe unelte.

- Derulați în jos și faceți clic pe Instrumente de dezvoltare.

Metoda 3 – Utilizarea tastei funcționale
De asemenea, puteți încerca să utilizați F12 tasta funcțională pe paginile web care blochează clic-dreapta pentru Inspect.
Poate fi necesar să încercați toate aceste metode înainte de a găsi una care funcționează pentru dvs. Ca ultimă soluție, puteți încerca și să vizualizați codul sursă tastând view-source: [introduceți adresa URL completă]. 
Cum se utilizează Inspect Element pe Discord
Verificarea codării pe Discord este un proces ușor. Folosește doar Ctrl + Shift + I comanda sau F12 tasta pe o pagină Discord.
Cum să utilizați Inspect Element pe un Chromebook de școală
Dacă Chromebookul dvs. a fost eliberat de o școală, utilizarea funcției Inspectați elementul implică câțiva pași simpli:
- Faceți clic dreapta sau atingeți cu două degete pe pagina web și selectați Inspecta.
- presa Ctrl + Shift + I.
- Încercați și utilizați metoda view-source:[url], cum ar fi „view-source://www.wikipedia.com", fără ghilimele.
Cu toate acestea, unele școli și organizații blochează această funcție. Deci, dacă nu funcționează pentru dvs., poate fi necesar să luați legătura cu organizația sau cu administratorul școlii.
Cum să utilizați Inspect Element pentru a găsi răspunsuri
Puteți folosi Inspect Element pentru a găsi răspunsuri la o varietate de lucruri, cum ar fi:
- Previzualizarea designului site-ului pe dispozitive mobile.
- Aflați cuvintele cheie pe care le folosesc concurenții.
- Teste de viteza.
- Modificarea textului pe o pagină web.
- Găsiți exemple rapide pentru a le arăta dezvoltatorilor de ce aveți nevoie.
Când lansați panoul Inspect Element, veți vedea toată codificarea site-ului web. Aceasta include toate codurile JavaScript, CSS și HTML încorporate în el. Este ca și cum ai vedea codarea sursă a unei pagini web, cu excepția faptului că poți face modificări codului. În plus, puteți vedea orice modificări implementate în timp real.
Acest instrument face ca specialiștii de marketing, designerii și dezvoltatorii să vadă orice modificări de design înainte de a le finaliza. Cu toate acestea, efectuarea de modificări în codificare cu Inspect Element nu durează pentru totdeauna. Când reîncărcați pagina, aceasta va reveni la starea implicită.
Întrebări frecvente suplimentare
Cum folosesc comanda Inspectare element pentru a găsi răspunsuri?
Singura modalitate de a găsi răspunsuri folosind funcția Inspectați elementul este dacă site-ul web îl dezvăluie instantaneu după trimitere. În acest caz, răspunsurile sunt prezente în codificare.
În caz contrar, pur și simplu vizualizați codul pentru test sau test atunci când utilizați funcția Inspectați element, precum și orice răspunsuri pe care le trimiteți.
Inspectați elementul este ilegal?
Nu, instrumentul Inspect Element nu este ilegal, este conceput pentru dezvoltatorii web. Vizualizarea codului sursă pentru un site web nu este ilegală, devine o problemă doar dacă utilizați informațiile adunate în scopuri nefaste, cum ar fi încercarea de exploatări etc.
Este posibil să dezactivați inspectarea elementului în browser?
Răspunsul scurt este nu.
Nu puteți dezactiva elementul Inspect într-un browser. Dar puteți seta parametri care împiedică utilizatorii să facă anumite acțiuni, cum ar fi clic dreapta pe o pagină web. Există numeroase tutoriale online pentru a seta scripturile potrivite pentru a dezactiva anumite evenimente. Cu toate acestea, nu puteți dezactiva de fapt funcția Inspectați elementul în întregime.
Faceți cunoștință cu interiorul unei pagini web
Verificarea funcției Inspectați elementul unei pagini web este probabil un instrument de dezvoltator de care nu știați niciodată că aveți nevoie – chiar dacă nu sunteți dezvoltator. Are o mulțime de aplicații de design și marketing care vă pot face site-ul web să funcționeze mai ușor. Și poate vă oferă un avantaj față de un concurent.
Pentru ce folosești Inspect Element? Povestește-ne despre asta în secțiunea de comentarii de mai jos.